Webサイト模写に最低限必要なgoogle拡張機能

webデザイン上達に必要だと言われる「 webサイト模写」。
模写といってもwebサイトのスクリーンピクチャーや画像が必要だったりします。
そのために必要な最低最小限必要なgoogleChrome拡張機能をご紹介します。
Chrome拡張機能
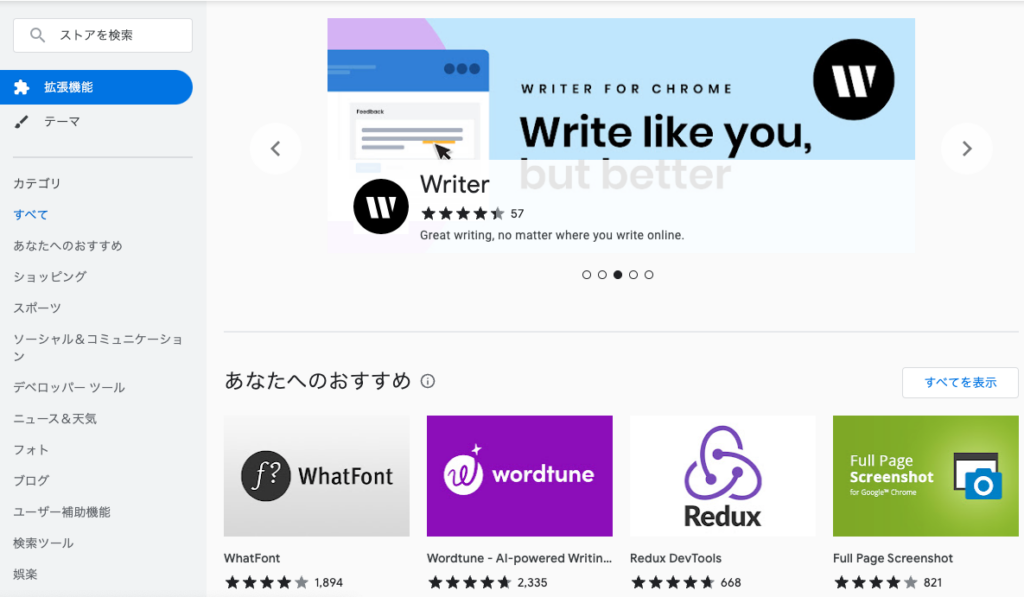
まず拡張機能をゲットするために、webストアにアクセスします。
他には、お開きのChromeブラウザの右上にその他アイコン「」がある場合は、そちらから [その他のツール]
[拡張機能] で入ることができます。
左上の「ストアを検索」で必要な拡張機能を探すことができます。

おすすめの拡張機能

以下におすすめの拡張機能をご紹介します。
Window Resizer
Window Resizer
まずは見ているサイトを任意の大きさにリサイズできる拡張機能です。

上の画像右下にある青いボタンをクリックすると、拡張機能を追加することができます。
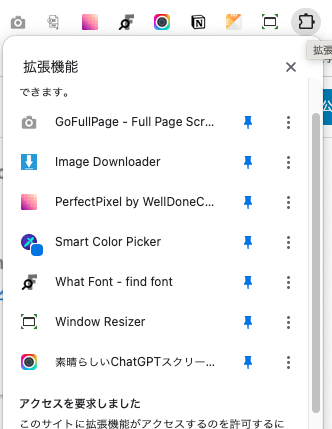
ブラウザのアドレスバーの右にパズルのピースのような形の拡張機能のアイコンがあると思います。
それをクリックするとダウンロードした拡張機能一覧が見れるので、ピンマークをクリックしてアドレスバーの横にいつでも使えるようにピン留めしておきます。

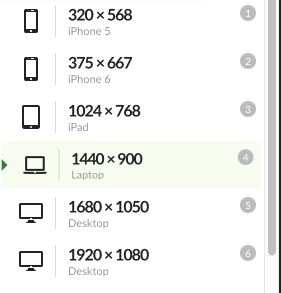
そうしてダンロードしたWindows Resizerのアイコンをクリックすると、任意のサイズに画面をリサイズすることができます。

awesome screenshot
この拡張機能は「素晴らしいChatGPTスクリーンショット&録画」という名前で拡張機能が表示されているのですが、screenshotと検索しても出てきます。
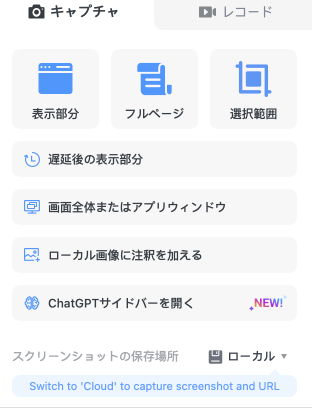
素晴らしいChatGPTスクリーンショット&録画
スクリーンショットを撮らないと模写できないですよね。この拡張機能はとても簡単にフルページのスクリーンショットを撮ることができます。

拡張機能アイコンをクリックすると、表示部分かフルページかなどキャプチャする場所を任意に選択できるので、 フルページでキャプチャしてダウンロードします。

Image Downloader
3つめの拡張機能です。
Image Downloader
サイトの画像をダウンロードして、模写しながら同様に画像を配置することができます。
著作権の問題がありますので、ローカルで作業するときに使用します。

本当に最低限になりますが、これだけで模写することができます。
私は検証ツールで確認しながら、この3つの拡張機能で模写しています。

参考サイト
参考サイトはいくつもありますが、i/O 3000はさまざまなサイトが一覧になっていてとても見やすいです。
ここから気になったサイトをピックアップして、ここはこうしているのかと考えながらひたすら模写していきます。
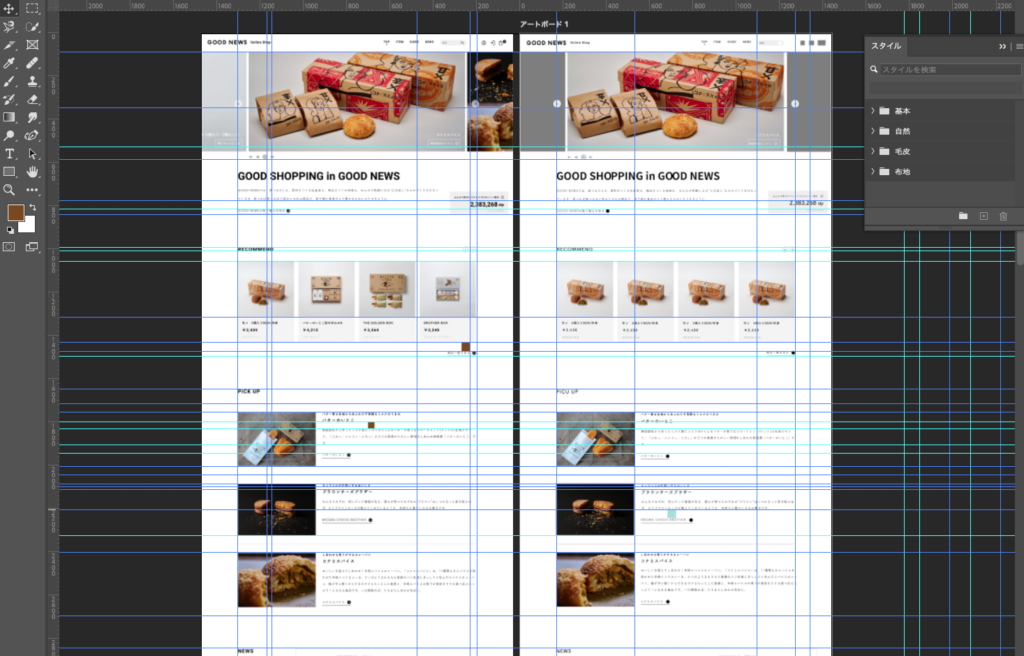
私が最近模写したサイトはこちらです。

1440pxにリサイズしてアートボードの横に並べ、実際のサイトを確認しながら模写していきます。
模写をするだけでなく、並行してアウトプット。
同じように内容だけ変えたり、フォントを変えたり。
実践しないとなかなか身につかないと実感しています。