手始めのホームページにはJINDO、ペライチで初めてみるといいかも
hirotomo
さんくすデザイン

イラレで重なり部分を表現したいときなど、クリッピングマスクを使用するのもひとつの方法です。
photoshopですと、レイヤーマスクを追加してブラシで重なり部分を消したりすることもできます。
しかし、イラストレーターの新機能「クロスと重なり」が追加されました!
重なり部分をドラックするだけで該当部分を超簡単に表現できますよ!

早速ご紹介しますね。
早速イラストレーター新機能「クロスと重なり」を実演します。
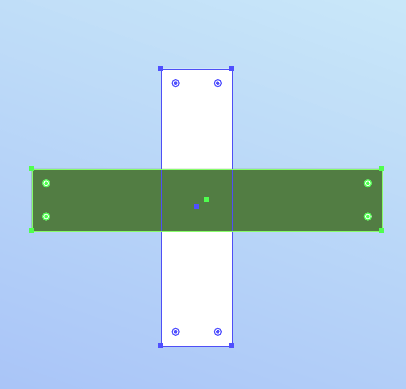
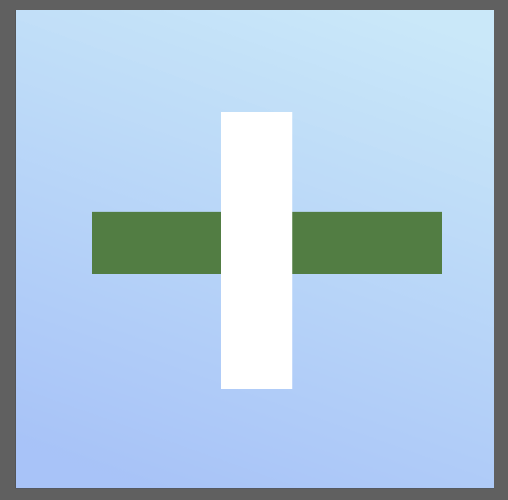
まずオブジェクトを用意しました。

適当に長方形2つを書きました。
2つの長方形オブジェクトを選択します。
shift + クリックで2つめが同時選択できます。

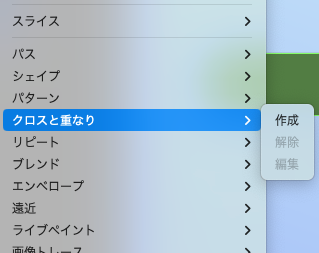
メニューの「オブジェクト」→「クロスと重なり」を選択します。

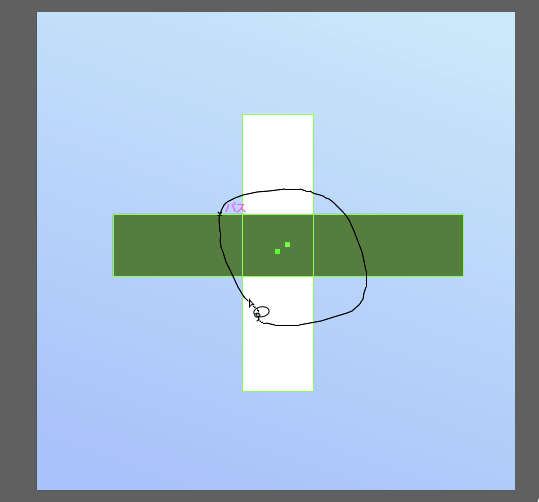
投げわのようなアイコンがでますので、該当部分をぐるっとします。

あっという間に重なり部分ができました!

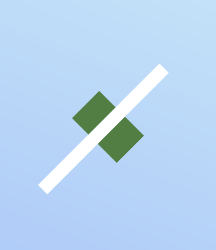
このように小さくしたり、変形させても重なり部分は変わりません。

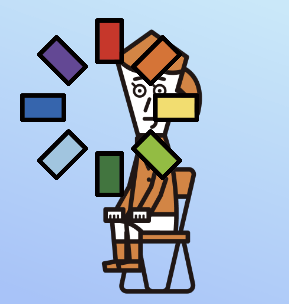
もう少し複雑な部分で重なり部分を選択してみます。
以下の画像です。

「オブジェクト」→「クロスと重なり」で以下のように選択してみました。
ちゃんと重なり部分が表現されています!

ドラッグの仕方は、以下のようにぐるっと選択しています。

ものすごく便利な機能が追加されて嬉しいですね!
これからじゃんじゃん使いたいです。