<プログラミング初心者>ワードプレスでなんとかオリジナルテーマを作れるようになったおすすめ本
hirotomo
さんくすデザイン

ホームページなどにあるSVG画像を、自分のパソコンに保存する方法をご紹介します。
私は模写するときによく行います。
この方法はsvg画像でなくても、jpegなどの他の拡張子の画像にも対応できますし
とっても簡単なのでおすすめです。
当たり前のことですが、あくまで私的使用目的として自分のローカル環境に保存し、その後破棄するようにしています。

ブラウザ画面上を右クリック→検証でChrome検証ツールを開きます。
ゼブラのサイトを使用しています。

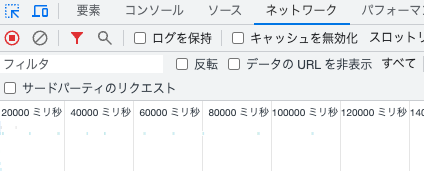
コーディングをするときはだいたい「要素」のタブだと思いますが、「ネットワーク」をクリックします。

クリックしたあとに、もう一度リロードしてもよいかもしれません。
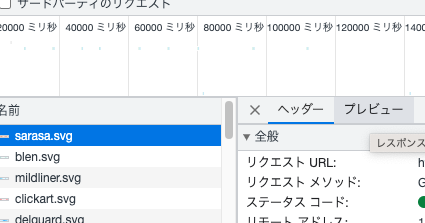
画像などが再び読み込まれて、左側の「名前」というところにズラーっと画像が縦にリストアップされます。

1番上のsvg画像の名前をクリック。
左側のプレビュータブをクリックするとその画像が表示されます。

その画像をPCのデスクトップなどにドラックするとあっという間にダウンロードできます。
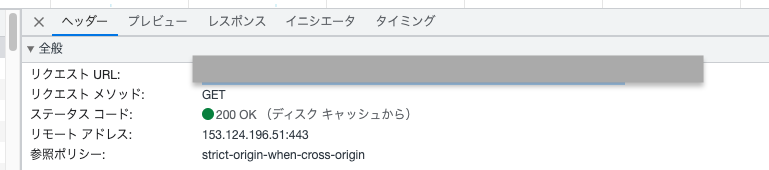
それ以外には「ヘッダー」タブをクリックすると「リクエストURL」という欄があります。
そこにURLがあるので、別のブラウザを開いてそのURLを開くと画像を取得することもできます。
下の画像はURLは隠してありますが、そこに表示されているはずです。

Chromeの拡張機能でも簡単にSVG画像をダウンロード「svg-grabber」というものがあるらしいので、そちらを使用してもよいかもしれません。
私は検証ツールを使いたいのでこちらの方法でしています。
コーディングのみだと要素タブを使用することがとても多いかもしれませんが、ネットワークタブはとても勉強になるので率先して使用したいですね。