イラストレーターで手書き風やスケッチ風にする<文字/図形>

イラストレーターで、図形の塗りを手書き風のシャシャシャッ!と荒く塗りつぶした感じにしたり、テキストの中も同様にスケッチ風にしたりする方法を2通りご紹介します。
テキストをドット柄にしたい場合はこちらをご覧ください。
クリッピングマスクしてしまう
私がよくやるやり方では、主に2通りあります。
まずブラシで図形の中を書いてしまって、それをその図形でクリッピングマスクするやり方です。
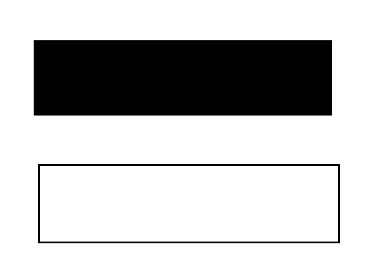
まず適当に図形を用意しました。

そこにお好きなブラシでさっさつと書いていきます。

ブラシだけを全選択してグループ化します。
そして図形を上にして両方を選びクリッピングマスクします。

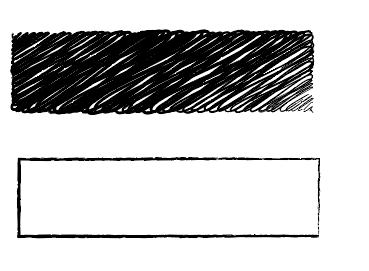
そうするとこんな風になりました。

いろんなブラシで試してみてください。
落書き
まず最初に図形を用意します。赤で塗りつぶしました。

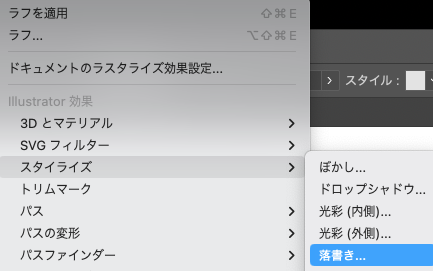
上部にあるメニューから「効果→スタイライズ→落書き」を選びます。

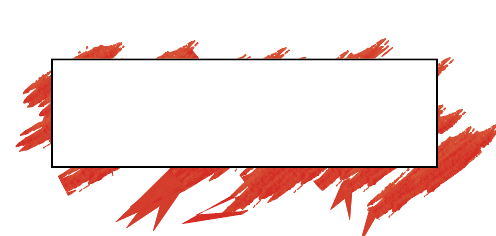
そうすると初期設定の落書きが反映されます。
もういい感じですね!

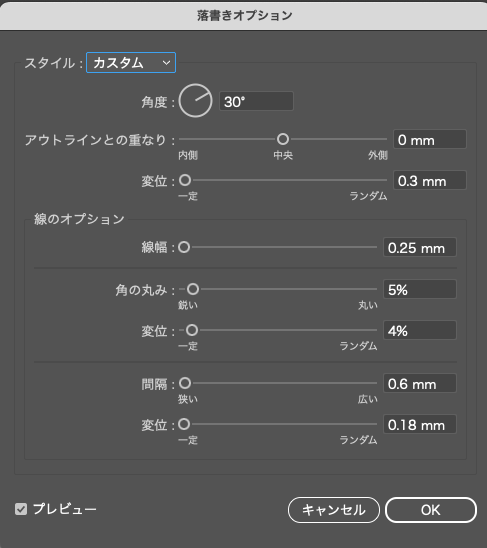
落書きオプションではいろいろな設定で線の効果を変更できます。
直感的にできますので、全て動かして確認してみてください。


もう一手間で、線の種類を簡単に変更できる!
このままだと、ブラシで線の種類を選んでもうまく変更されません。
線だけ変更されて、塗りが変更できないって感じです。
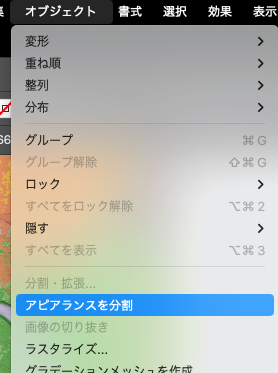
まずは、落書きをした後に、メニューから「オブジェクト→アピアランスを分割」をしてください。

そうすると塗りがパスというか線になるって感じで、ダイレクト選択ツールで選ぶとパスの形を変えたりすることができるようになります。
そしてブラシパネルでお好きなブラシを選べば変更できちゃいます。
こんな感じ。

ブラシの種類によっては爆発したみたになります。いろいろ試してみてください。

ポイントとしては、最初「塗りのオブジェクト」と「線のみのオブジェクト」の2つを別で用意して先ほどの作業をするのがよいです。

同じレイヤーに作っても良いし、それぞれ別レイヤーにしてもよいです。
そして塗りのオブジェクトに「落書き」を適用して、アピアランスを分割する感じです。
線はそのままの状態でいろんなブラシを適用できます。
後から2つを合体させれば、線にもブラシを適用した手書き風文字ができます。


いろんなブラシを登録してみる
手書き風でもクレヨン風がいいとか、水彩風がいいなどあると思います。
adobeのサイトでも水彩や、絵本風ブラシなど無料でダウンロードしているので探してみてください。

ちょっと余談ですが、iphoneやipad,windowsなどで使えるadobe frescoというアプリも手書き風でなくても、水彩風で何か描きたい!なんてときはすごいツールです。

ガチレベルで驚異的なんで、興味がなくても一度覗いてみてください。
私はiphoneにダウンロードしましたが、いかんせん絵が下手で全然生かしきれません。
ibisPaintなど携帯でやったことある方は、すぐに直感的に動かせると思います。
絵が描ける人は、ものすごく面白いと思いますので是非ダウンロードしてみてください!