バナーやチラシ制作に必須!ガイドラインの引き方<photoshop/illustrator>

バナーなどを制作するのにいきなりバーっと作ってしまわないで、まずはガイドを引くと綺麗にできます。
フォトショやイラレでのご紹介になりますが、Canvaでもガイドを引くという考え方は同じです。
ルーラーがあると思うので、数ピクセル開けてきっちり作ってみてください。

超基本だけど、めちゃんこ大事!!
イラストレーターでガイドを引く
イラレを開きます。バナー例はphotoshopで後ほどご紹介しますね。
A4でやってみますので、印刷→A4サイズで新規作成してください。
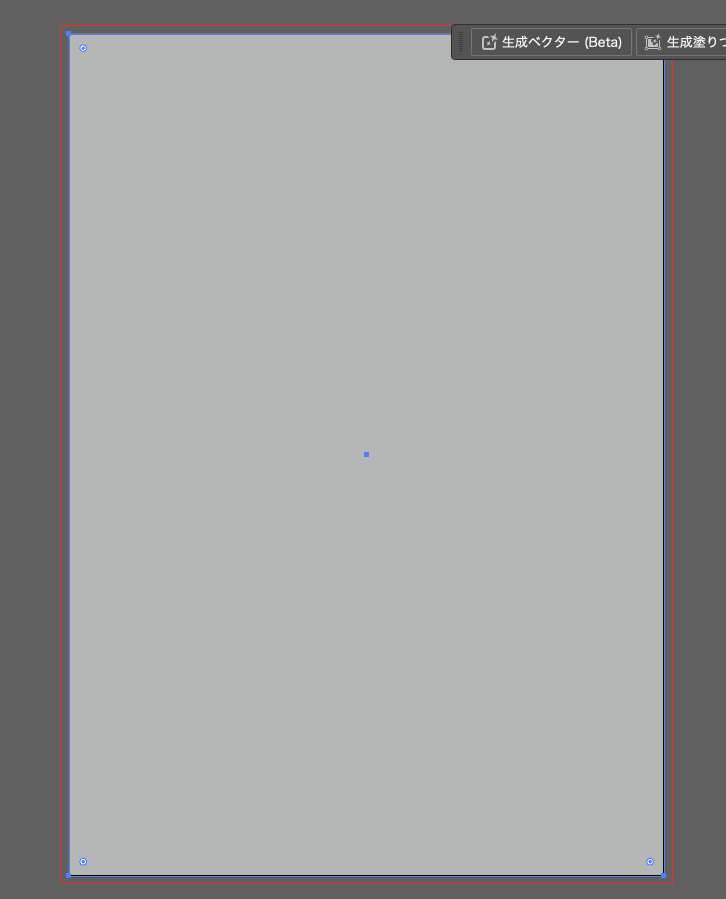
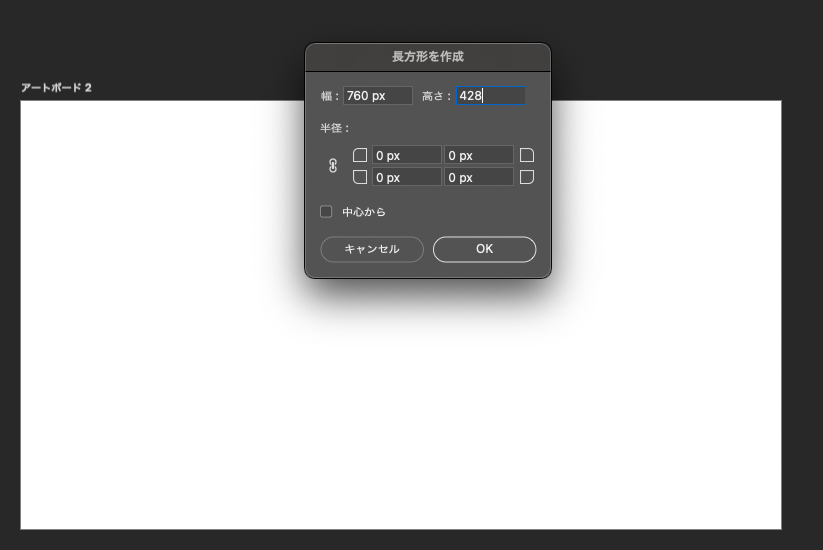
そして210mmx297mmの長方形を作成してください。
グレーの長方形を作成しました。

塗りはグレーですが、線はなしで作成して下さいね。

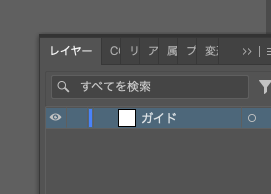
レイヤーパネルで、「ガイド」と名前をつけてガイド専用レイヤーに作りましょう。

レイヤーは分けて作成して、ロックしちゃったらガイドも動かなくなるし便利ですよ。

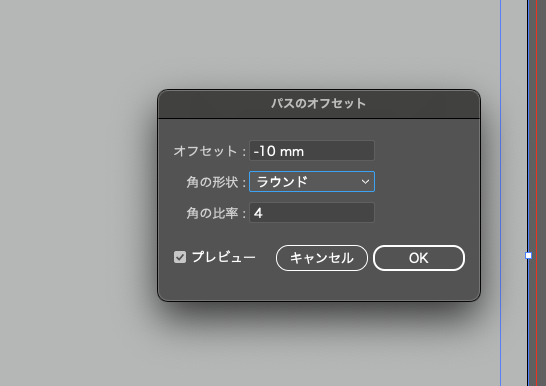
オブジェクト→パス→パスのオフセットをクリック
ここでは-10mmと入力します。
角の形状はマイターでもいいです。

-10mm図形が小さくなりました!

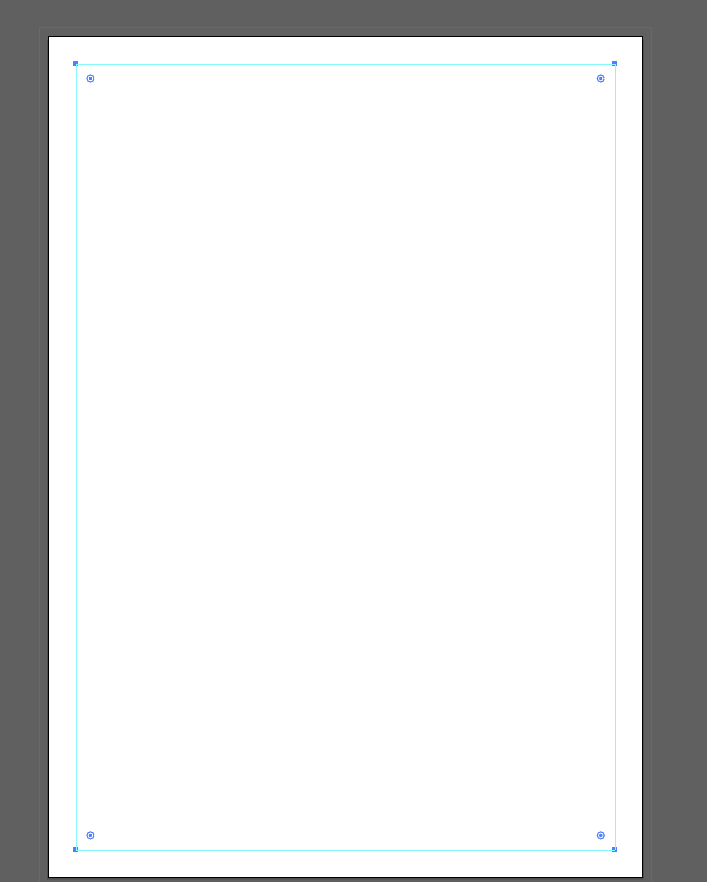
小さくなった長方形を選択してcommand+5を押します。windowをctrl+5です。
図形がガイドに変わります。


最初に作成した210mmx297mmの長方形は残っているので、必要なければ選択して捨ててください。
ガイドが動かないようにロックしましょう
表示→ガイド→ガイドをロック
ショートカットは「command+opt+;」です。押すたびにロックと解除を切り替えられます。

ガイド系のショートカットは覚えておくと作業効率上がりますよ!
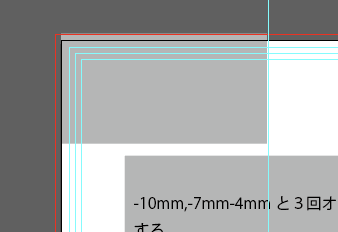
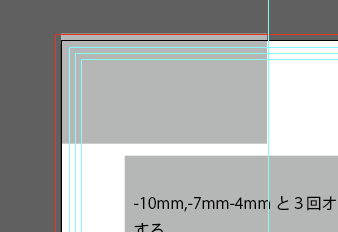
目安としていくつかガイドを作成することもあります。
今回は-10mm,-7mm,-4mmのところで作成しました。

これも目安として作成することがあります
横幅の半分の大きさの図形を作り、command+rでルーラーを表示させます。
縦方向にあるルーラーにポイントを合わせドラックすることで、ガイドを引き出すことができます。
それを中央に合わせればガイドができますね!


ガイドを引いた後は、command+opt+;でロック!

photoshopでガイドを作成
今度はバナーを例にphotoshopでガイドを作成してみます!
今回はこの大きさで作成してみます。
そして、長方形ツールで同じ大きさの図形を作ってください。

長方形を選択して、編集→パスを自由変形をクリック
ショートカットはcommand+Tです。
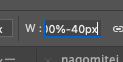
わたしの場合は、上部に表示されたコントロールパネルに小さくしたい値を直接入力しちゃいます。

Wが横でHが高さですね。
100%と%表示になっているんですが、小さくしたいサイズをピクセルで入れても計算してくれます。
100%-40pxとして、Hも同様に40px小さくしました。

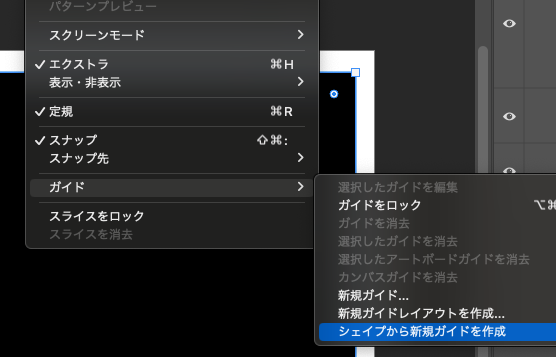
表示→ガイド→シェイプから新規ガイドを作成をクリック
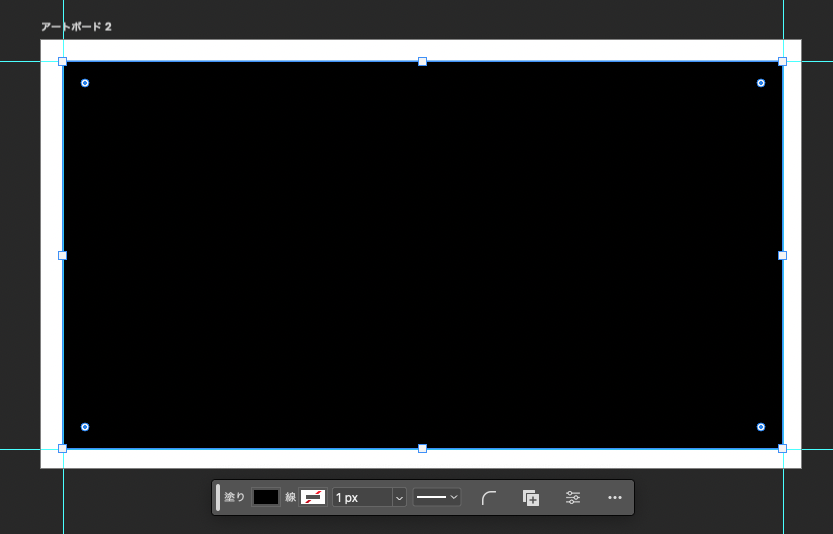
長方形の形にガイドが引けます。


長方形は残りますので、必要なければ捨ててください。

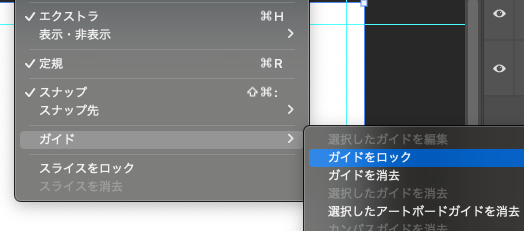
最後に、表示→ガイド→ガイドをロックをしてください!

まとめ
ちょっとサムネイルがいるから画像作ってみよう!という方も、ガイドを引いて綺麗に整列すると見栄えがぐっと違いますよ。
何かを制作するときは必ずこうしてガイドを引きます。
超基本で、超簡単ですのでぜひやってみてくださいね。