photoshopでドット柄や水玉模様の文字を作る

photoshopでドット柄の文字の作り方をご紹介します。
ピクセレートを使用して、簡単に作れちゃいますよ!
作り方
背景を塗りつぶしツールで入れ、テキストを入力します。

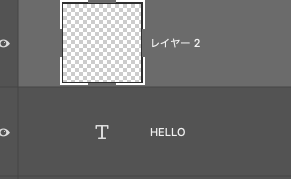
テキストの上に新規レイヤーを作成してください。
レイヤーの下に「+」ボタンがありますので、クリックすれば作成できます。

色を決めてグラデーションツールで上から下にドラッグします。
色は黒と白に設定しました。
色は後で変更します。

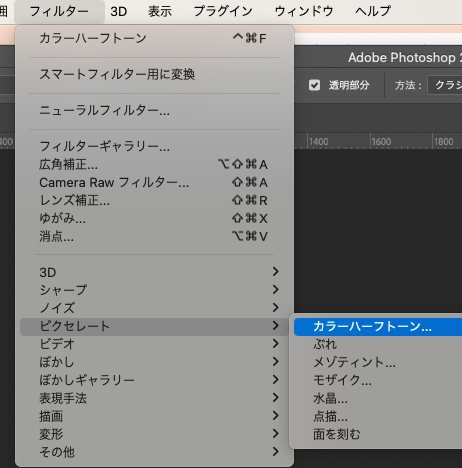
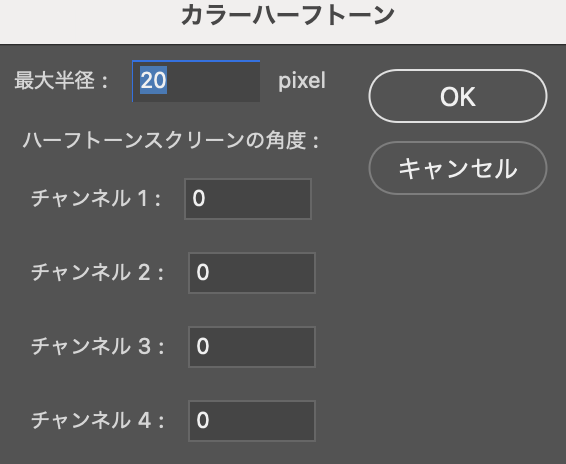
グラデーションを入れたレイヤーを選択した状態で、フィルター→ピクセレート→カラーハーフトーンを選んでください。

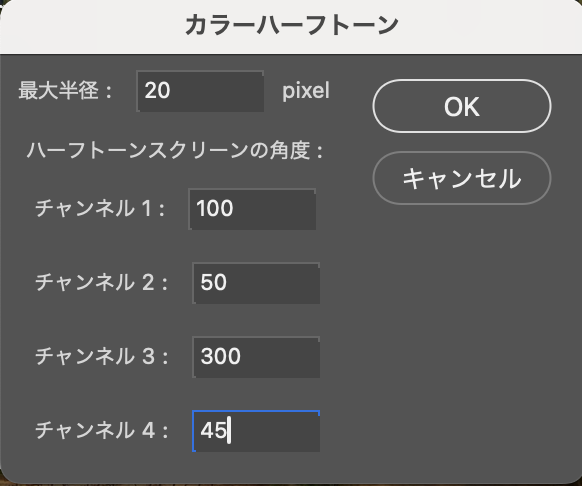
出てきたメニューで以下のように設定しました。
最大半径は20pixel、その他は0です。
お好みで設定してみてください。

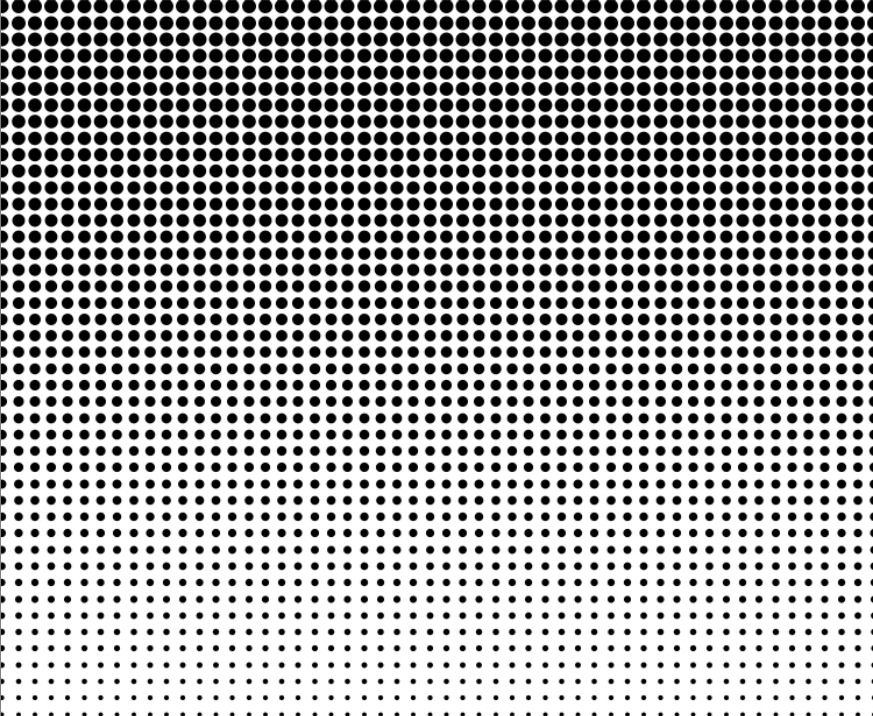
このようにドットが作成できます。

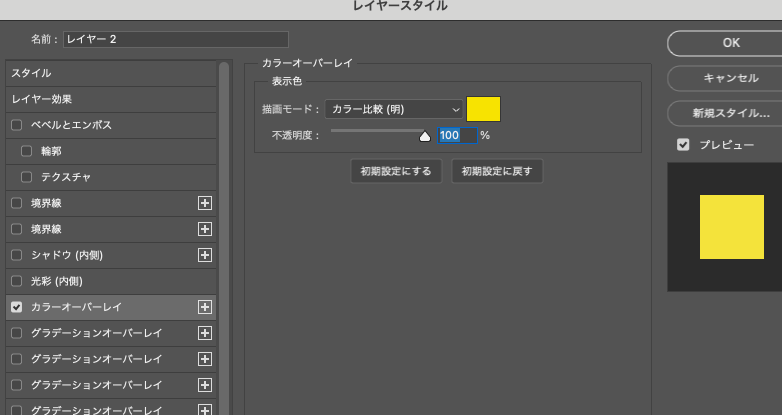
ドットのレイヤーを選択した状態で、レイヤーをダブルクリックするとレイヤースタイルのメニューがあらわれます。
カラーオーバーレイで色を変更します。
黄色に設定しました。

ドットのレイヤーを選択した状態で右クリック→クリッピングマスクを選択します。
ドットのテキストが完成しました。

ドットのレイヤーを選択した状態で画面をドラックすると、レイヤーが動いてドットの位置を変更することができます。
今度はテキストのレイヤーを選択して、境界線や光彩・ぐらーデーションオーバーレイを追加してみてください。


ピクセレートのまとめ
ピクセレートを作る時に、わたしは最初に黒でグラデーションを作成してから後で色を変えています。
まだまだわからないことが多いです。
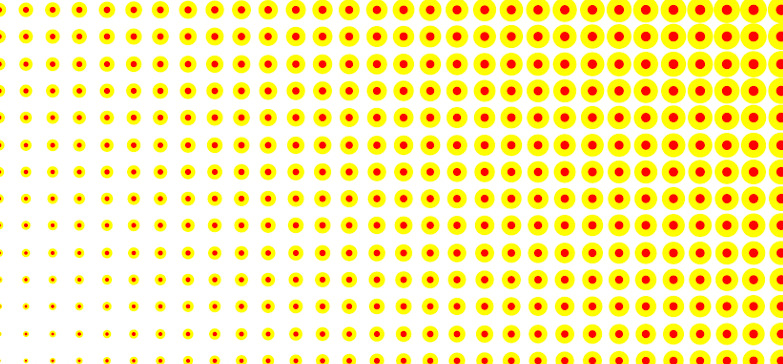
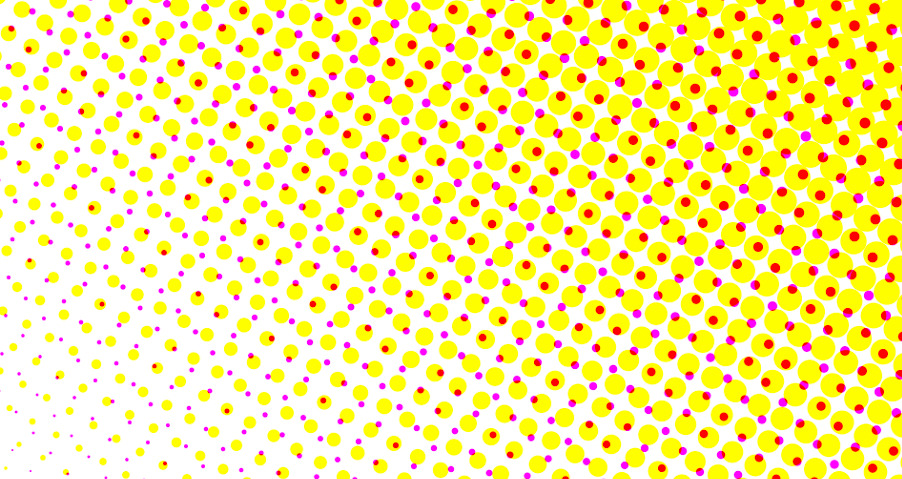
たとえば以下は、黄色のグラデーションを最初に作ってからピクセレートをかけた状態です。

中央に濃い色の点ができてしまいます。
もちろんこのままマスクしても、おしゃれな水玉です。
しかしすべて黄色で作りたいときは使えません。
あわせて、ピクセレートの設定メニューで以下のようにチャンネルごとに数値を変えてみます。

結果はこのようになります。

いろいろ利用できそうですね!
ピクレートは柄にするだけでなく、ドット柄自体で画像をクリッピングマスクしたりできます。
いろいろ試してみてください。