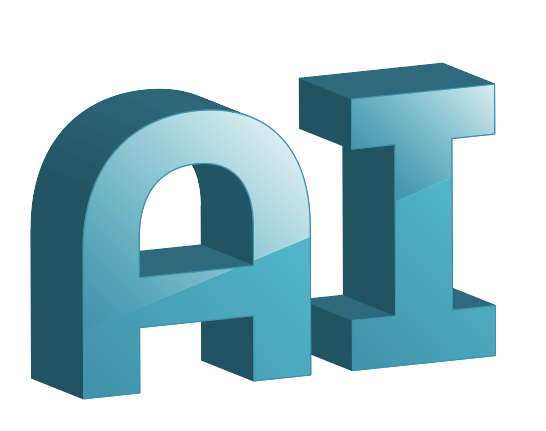
イラストレーターで光沢のある立体的なテキストを作る

イラストレーターでテキストを立体的で、光を受けたような光沢を表現する方法をご紹介します。
立体は3Dで簡単に作ることができちゃいます。
光沢はグラデーションで表現してみましょう。

立体文字に光沢を表現する方法
まずは適当にテキストを入力します。

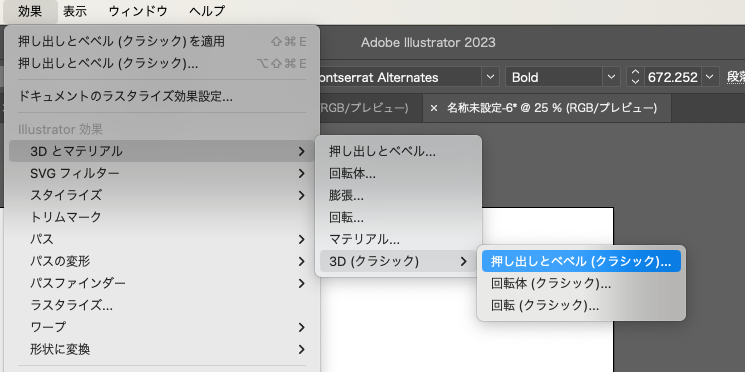
メニューから、効果→3D(クラシック)→押し出しとベベルを選びます。
このとき、「押し出しとベベル」ではなく「3D(クラシック)」から押し出しとベベルを選んでください。

お好きな角度・奥行きなどを設定してください。

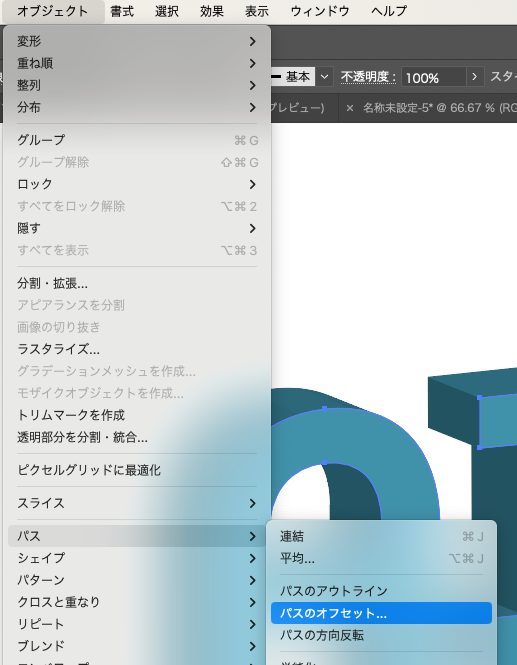
オブジェクト→アピアランスを分割をクリック
- オブジェクト→グループ解除、又はcmd(ctr)+shift+Gでグループ解除を
- このとき何回か連続してグループ解除すると下の画像のようにバラバラにすることができます。

AとIの表面の部分だけを同時選択してくだい。
shiftを押しながら2つめをクリックすると同時選択できます。
ショートカットは、cmd(ctrl) +cでコピー/cmt(ctrl)+Fで前面へペーストです。
もう一枚表面をつくる感じです。
オブジェクト→パス→パスのオフセットで2-3px小さくしてください。

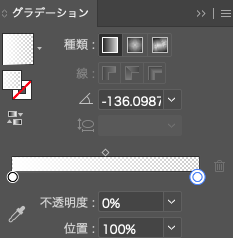
長方形ツールでテキストを覆うように長方形をつくり、グラデーションツールでグラデーションをかけます。
以下のように右上から右下に光が当たっているようにします。

左側は白で不透明度100%・右側は不透明度0%に設定しています。
白から透明になるグラデーションです。

このときグラデーションの透明度をお好みでつけてください。(つけなくても可)

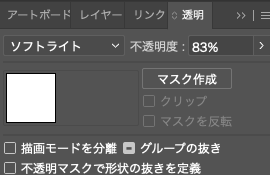
再び長方形ツールで長方形をつくり、テキストの上側にかぶせるようにします。
グラデーションツールで再び白と透明のグラデーションをかけてください。
この方法はよく使用されるので、ぜひ使ってみてください!

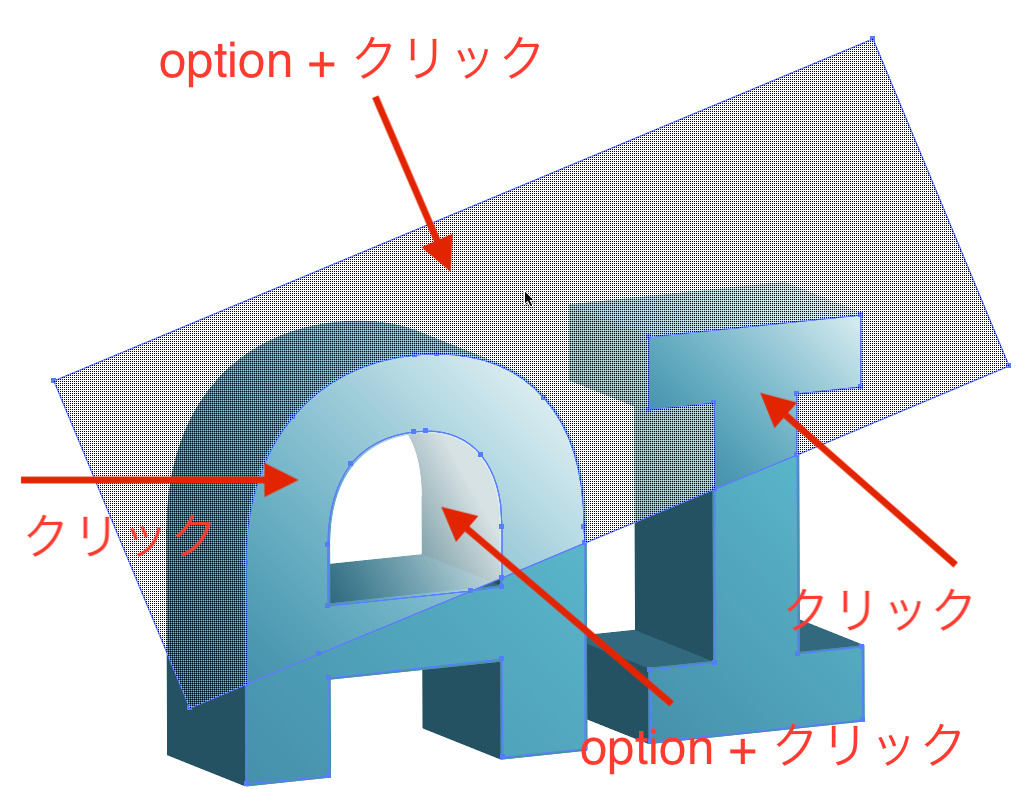
まずはテキストの表面と、長方形を同時選択して下さい。
shift+クリックで同時選択できます。

shift+Mでシェイプ形成ツールを選択します。
- 光沢を出したい部分をクリック
- いらない部分をoption+クリックで削除します。

完成です。このようになりました。
最後の光沢がイマイチですが、向きを変更して上手にやってみてください。


テキストを立体にして光沢を出すのまとめ
これ以外にも、ペンツールなどで光っている様子を足してみたりすることもできます。
陰影をつけるなどすると、さらに立体的に表現できますね。
太文字ですと表現しやすいですので、ぜひ挑戦してみてください。