資料作成を見やすくする色の使い方

PowerPointやKeynoteでスライドプレゼンテーションのための資料を作成することが多いですよね。
グラフなどの表は色のパターンが何種類もすでに用意されていて、選ぶだけの誰でもできるものになっています。
ここでは図形などで文字を囲ってちょっとした資料を作りたときのこんなお悩みを解決します。
- なんだか色がまとまらない
- もうちょっとわかりやすくするために色を上手く使えたら
これからご紹介することは、色分けしてわかりやすく資料作成する超基本です。
応用がききますので、これだけでも抑えておけばいろんなパターンがつくれますよ!
グラフの色使い
表計算ソフトには既にいろんなパターンのカラフルな表を一瞬で作成する機能があります。
しかしあまりカラフルになりすぎるとイマイチ分かりにくくなる時があります。もう少しまとまりが欲しいときにおすすめなのがこの方法です。
同じ色で明るさ(明度)だけずらす

これは赤系統で色を徐々に薄くしていたったものです。まとまりがありますよね。
特定の場所だけ目立たせたいとき
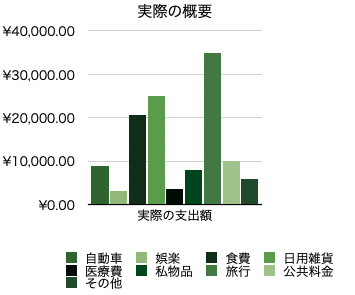
たとえば以下のように、さまざまな品目に対する金額を表したグラフがあります。

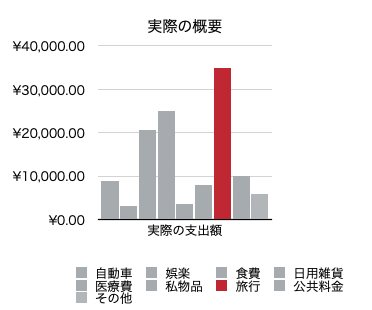
このグラフの特定の品目の数値のみを目立たせたい場合の方法です。
他をグレー(または他の色)で目立たせたい場所だけ違う色にする

すごくわかりやすくなりました。
それぞれの関係性で色を分ける
資料作成では並列の関係や対比をあらわしたり、四角などの図形の上に文字を打ち込んで情報をわかりやすく伝えます。
それぞれの関係性で色の分け方をみていきます。
従属関係
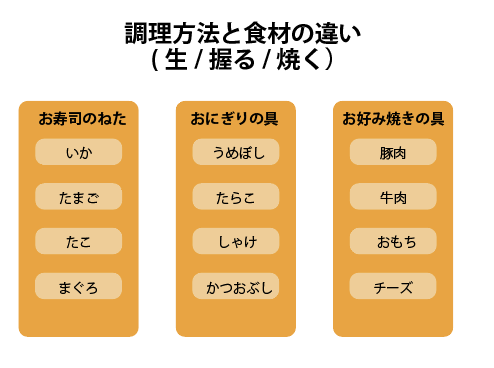
以下図をみてください。お寿司のねた⇨いか、たまご、たこのように従属関係になった図があります。

下地が濃いオレンジで、それぞれの具の背景には明度を明るくした色が敷いてあります。
このように従属関係は、同じ色で明るさ(明度)のみ変えるとまとまって見えます
さらにもう少しわかりやすくしてみましょう。

それぞれの具で色を変えました。
テキストは下地のほうの濃い色と同じ色にするとまとまりやすいです。
並列関係
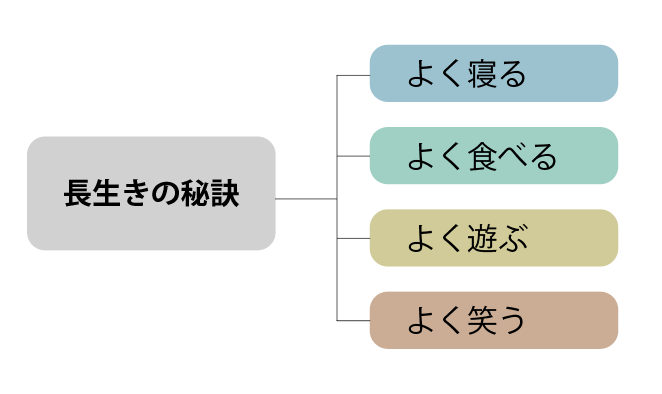
「長生きする秘訣」として4つのポイントを並列で表してみます。

4つの秘訣が並列関係になっています。
並列関係は同じ明るさ(明度)で色のみ変える
対立関係
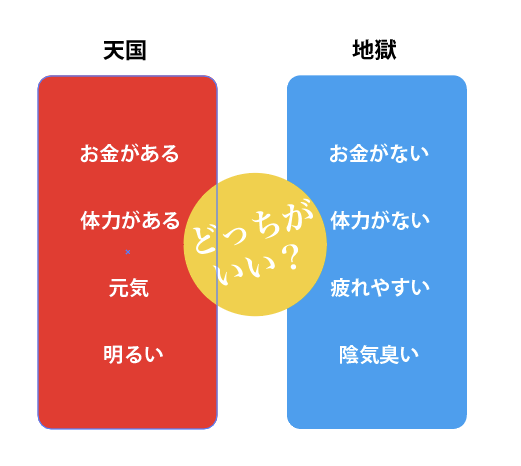
天国と地獄というように正反対の関係や、赤と黒どちらが好き?のような対比の関係の色使いです。

とてもわかりやすいと思いますが、2色を違う色で表すと対立関係を表現できます。
補色といって赤と緑の正反対の色を使用してもよいでしょう。黄色だったら青紫っぽい色です。
序列関係
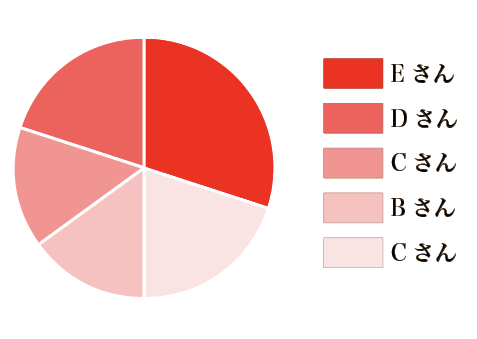
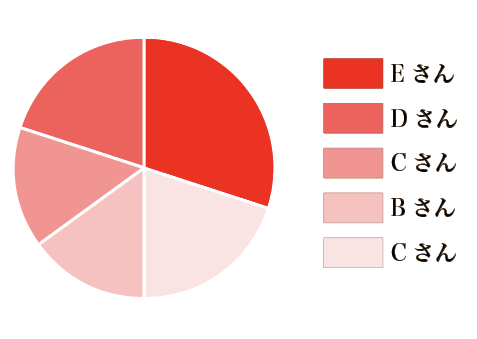
序列関係は最初にご紹介した円グラフの例がありますので、再度ご紹介します。

序列関係は明るさ(明度)を変えて色はそのままにする
使用する色の数
資料作成で使用する色は4色以下ぐらいに収めたほうがよいです。
色も情報なので、数が多いとそれだけごちゃごちゃしてきますので3-4色以内にする、又は明るさのみを変えるなどでまとまりがでてきます。
それでももう少し色数を増やしたい場合にはグレーがすごく使いやすいです。

このように線の色をグレーにすると違和感なく見えます。
グレー以外で色を使用する場合はなるべく同系色にするとよいでしょう。
グレーはノートを作る場合などでも活躍します。
ノートをとるときも色はなるべく少なくして、それぞれの色に役割を持たせる。
大見出しにわかりやすく色マーカーひきたいんだよなあ、という時はグレーのマーカーで引いたりしてごちゃごちゃしないようにできます。

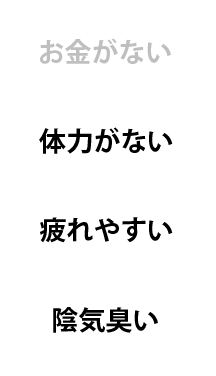
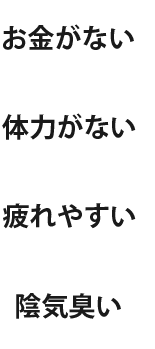
説明済みをグレーにする
プレゼンなどで説明済みの項目はそのままの色にするとわかりにくいです。
グレーの色で説明済み・もしくはそこまで重要でないなどを表現することができます。

「お金がない」以外のことを説明、もしくはその選択肢を消すなどグレーで意味づけすることができます。
色の慣例を利用する
色の慣例とはたとえば、
- 「熱い」は赤
- 「冷たい」は青
このように日常で常識的に使われている色使いのことをいいます。

資料作成にも色の慣例を利用してみてください。
色の明るさが強くならないようにする
スライドプレゼンテーションの資料など、あまり強い色でチカチカしないようにしたいものです。
テキストの白地に黒はとても見やすい反面目が疲れやすいというデメリットがあります。

これを以下のように明るさを少し高くして少しだけグレーっぽくします。

微妙でわかりにくいですが、こんなちょっとした気遣いでグッと疲れにくくなります。
Webを見ているとテキストは黒字だと思われるかもしれませんが、実は本当の真っ黒ってあまりないでんす。大体少し明るくしています。
生活の身の回りの黒色製品においても、真っ黒ってなかなかありません。
このように表や図などの他の色にも同様のことをすると画面が落ち着きますよ。