人物を背景になじませて、後ろから光が当たるようにする

切り抜いた物や人物を、背景画像になじませる方法をご紹介します。
後ろから少し光がさしているようすも表現してみましょう。
レベル補正などで、人物画像のバランスを調整して背景画像と違和感なくします。
人物を背景になじませる
素材をまず用意します。
無料画像を2点準備しました。


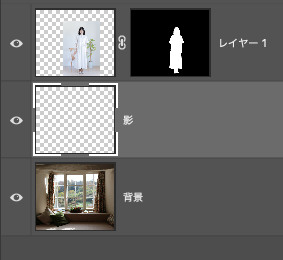
このように背景画像の上に、人物の素材を置きました。


このままでも良さげですが、すこし浮き出ていて違和感がありますね。
背景と素材をなじませる工程
それではもう少し、しっくりするようにしてみます。

こうしなければいけない!ということなないので、ご自分でも調整してみてください。
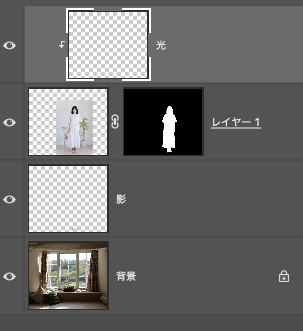
人物の下に影レイヤーを新規追加します。

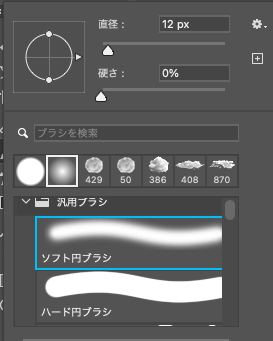
ブラシをソフト円ブラシにして、大きさを適度に決めてください。
不透明度は50%、黒色にしてみました。

足の下をブラシでなぞって影をつけます。


影はつけても、つけなくてもよいです!
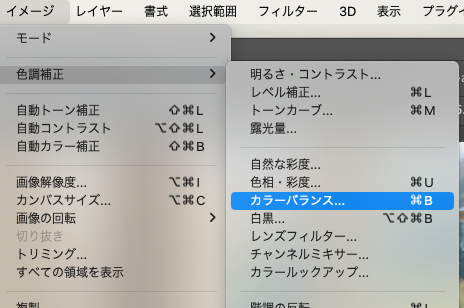
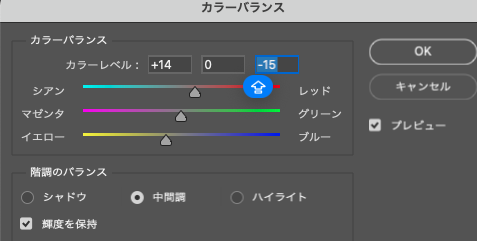
イメージ→色調補正→カラーバランスを選びます。

私はシアンを+14、イエローを-15に設定しました。



レッドを加えることで、顔周りもほんのり血色がよくなりますよ!
ここの調整は、いろいろ動かしてみて良さげな値を探してみてください。
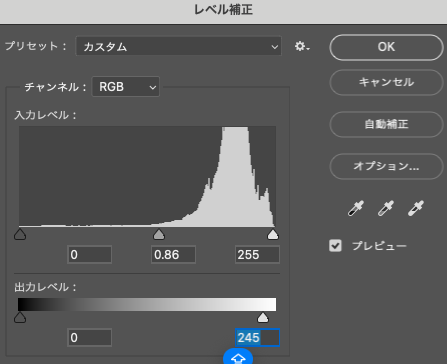
レベル補正も以下のように少し動かしています。


中間を0.86と少し暗くしました。
出力レベルも255→245にしています。
人物の後ろが窓なので、少し頭のあたりに光が当たっている様子を表現します。
- 人物の上に新規レイヤーを追加
- クリッピングマスクをします。

レイヤーを右クリックするば、クリッピングマスクを作成を選べるよ!

クリッピングマスクを作成することで、これから追加するブラシ効果が人物にだけ適用されます。(背景には適用されない)
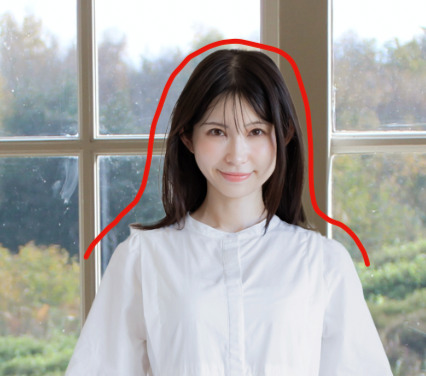
- ソフト円ブラシの#FFFFFFにして、大きさを適度に調整します。
- 肩から頭のあたりをなぞります

下の画像のように少し頭まわりが明るくなりました。


明るくする範囲はお好みでどうぞ
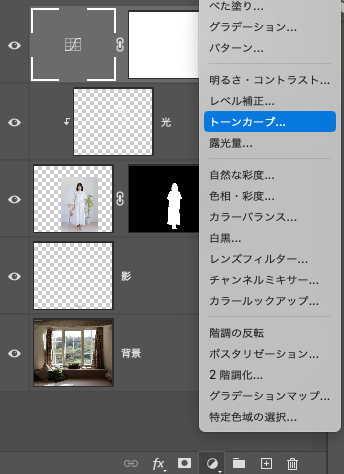
1番上にトーンカーブを追加します。
レイヤー下のお月様のようなアイコンをクリックすると、トーンカーブを選べます。


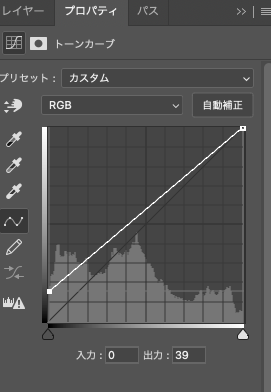
左が暗い領域、右が明るい領域です。
- カーブを上に動かすと明るく補正
- カーブを下に動かすと暗く補正
上の画像は、暗い部分を上に動かしているので明るくすこし柔らかい感じに補正しています


ちょっとふわっとした画像になりましたね。
Vlog動画など、こんな感じで柔らかく仕上げていたりしますね。
まとめ
以上は人物画像を背景になじませる方法でした。
まだ幽霊っぽい感じでしたら、もう少し人物をカラーバランスやレベル補正、トーンカーブなどを使用してなじむように調整してみてください。
調整方法はいろいろですし、画像によっても違ってきますね。
たくさん写真を調整してみると楽しいです!