デザインするときの配色におけるコツや決め方<配色/超初心者向け>

初心者あるあるですが、自分で作ったデザインを見てなんか配色がしっくりこないなあ…なんてことありますよね。
今回は超初心者向けに配色がしっくりくる方法をお伝えします。
すでにおわかりの方には当たり前すぎることだとは思いますが、始めたばかりだとわからないものですよね。

ぜひご自分でバナーを作ろうかな!という方などはぜひ参考にしてみてください!
参考画像
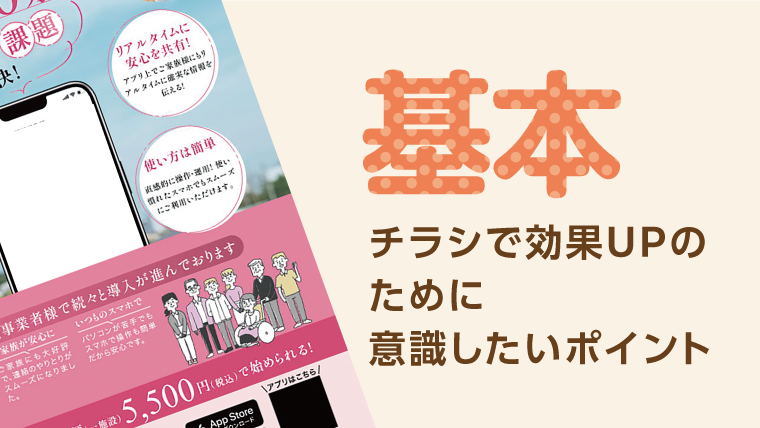
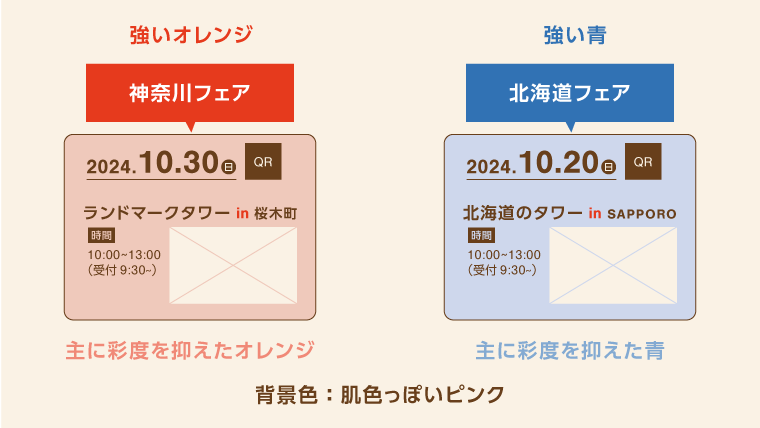
まずは以下の画像を見てください。

簡単に作ってみたのですが、なんとなく色合いがしっくりきますよね。
この色は?的な違和感はないと思います。

画像にすでに書いてあるのですが、この「しっくりくるわけ」を初心者さん向けに説明しますね。
まず「神奈川フェア」という吹き出しの色が、濃いピンク色をしています。
その下の日付や場所が書いてある枠の中はどこからきているかというと、吹き出しの濃いピンク色の彩度を抑えた色です。
色相は同じ赤ピンク系統のままです。
濃いピンクより淡い色になっていますよね。
同様に色相をちょっとだけずらしてもまとまりがでます。
そして背景色。
肌色っぽいピンクですが、同様の色相で彩度をさらに下げた色です。

このように同系色で彩度などを変えていくとまとまりが出てきます!
「主に彩度を抑えたオレンジ」と書いてあるテキストも、濃いオレンジから彩度を落とした色です。
青のパターンも考え方は同様です。
枠の色の茶色も、赤やオレンジの彩度や明度を落としていくと茶色っぽくなるので、全体的にしっくりしてきます。
「さし色」として補色という色相環の反対側の色を使用することも多くありますが、今回オレンジ系の補色の青をもうひとつの表のパターンとして使用しています。
ふたつの情報に少し対比的な意味合いも入れたくて、この青を選びました。
色相や彩度

上で説明した色相や彩度についてちょっとだけ説明します。
ご存知の方は読み飛ばしてください。
上の画像の色がグラデーションになっている円を「色相環」といいます。
赤→オレンジ→黄色…と時計回りに色が変わっていってます。
色相が変わっていっているということです。
例えば赤を選んだら、赤の両隣にある色は比較的合いやすいです。
コントラストが小さいんですね。
離れた色を使ったら合わないかといったらそんなことなくて、迫力とメリハリのあるダイナミックな色の組み合わせを作ることができます。
コントラストが強くなるからです。
ですから作りたいデザインによって選ぶ色が変わってきますが、今回のように「統一感をつくりたいなあ」と思うときは既に使用している色と同じ色相を使用したりすることが多いです。
ここらへんの話はググってもたくさんでてくるので勉強してみるとすごくためになります。
おすすめはカラーコーディネーターの資格勉強などしてみるといいです。
ぐっと色にかんする知識が広がります。
わたしはスタンダードを取得したのですが、アドバンスもテキストは買って見たいときに調べる感じにしてあります。

色に関してはスタンダードで十分知識がつくような気がします。
同じ色相の色の選び方
もしもソフト面で色の選び方がわからない場合のために、Canvaで例をだしますね。
Canva
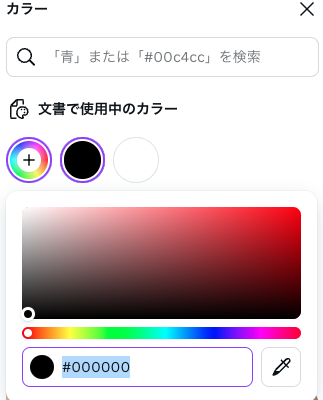
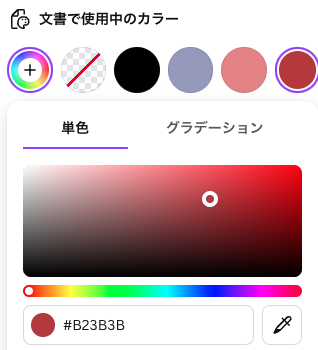
Canvaで色をつけたいオブジェクトを選んだら、色のパレットがでてくるのでプラスマークが付いた色相環のマークをクリックしてください。
そうすると絵の具の四角いパレットみたいなものが出てきます。

パレットの下にあるカラフルな横棒は色相環を棒状にしたものです。
それを左右に動かすと色相をうごかせるのですが、そのままでパレットの中だけで小さな円の丸を動かします。
このような感じ。

そのようにして、例えば今使っている赤系統の色相の中から選んでいくという感じです。
イラストレーター
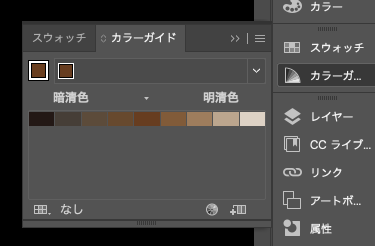
イラストレーターだと「カラーガイド」というものがあって、すごく便利です。
茶色を選んで、カラーガイドメニューをクリックすると、このように茶系統で色の候補をだしてくれます。
白を加えていった明清色、黒を加えていった暗清色がでてきます。

明清色・暗清色と左右に書いてありますが、これもカラーコーディネーターのスタンダードを勉強すると理解が深まりますよ!

HSB
これはもしご存じなくて興味があったらお読み下さい。
わたしが色を選ぶときによく確認するのですが、HSBといって色を表現するための色空間の一つがあります。
H→Hue(色相)
S→Saturation(彩度)
B→Brightness(明度)
こんな感じです。
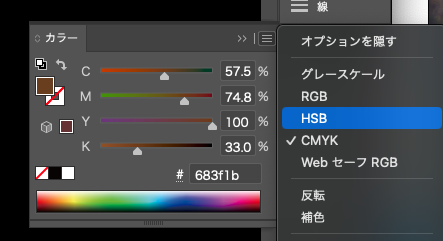
イラストレーターだと、カラーから表示させることができます。

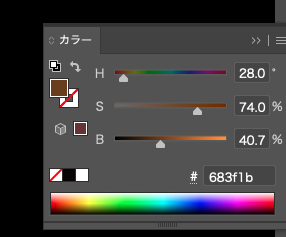
右上のポップアップメニューからHSBを選んで表示させるとこんなかんじ。

S(彩度)が74%です。
他に色を選ぶときに、この値に近い色に設定して統一感を持たせたりすることがあります。
彩度が近い色を選ぶということです。

まとめ
これもひとつの選び方のひとつの方法ですので、カラーコーディネーターの本を読んでくださったらもっともっと理解が深まると思います。
カラーコーディネーターのスタンダードって結構いいと思います。
あと初心者に大切なことは(もちろん初心者に限らずいつまでもですが)、
めちゃんこ人のデザインを見ること!!
これにつきます。
今はネットでたくさんの上質なデザインを見ることができますよね。
それを目が血走るくらい細かく見ることです。
この色はなんでこうなんだろう?
ここにはこんな色使っているんだ…
などなど、塗りだけでなく枠線もひとつひとつ見ることです。
そしてめちゃんこ真似る!!
自分のデザインのどこかに、似たような配色でやってみるとか試してください。
そうすることで自分のものになってきます。
そっくりそのままのデザインを世に出すのは駄目ですが、練習ならいくらでもいいじゃないですか。
養老孟司さんの本で読んだ印象的な言葉があります。(たぶん養老孟司さん)
楽器などの師匠の例に例えると、最初は弟子は師匠の技をとにかく徹底的に真似て真似る。
徹底的に真似る事から始めて、いくら頑張ってもそれでもどうしても微妙に違ってきてしまうところがある。
そこが個性なんじゃないか、ということだそうです。
めちゃんこ真似て自分のものにしていきましょう!