ブログアイキャッチ画像でも役立つ、写真レイアウトの超基本

ブログを始めたらアイキャッチ画像も作ってみたいですよね。
今ならCanvaでとても簡単に作成することができます。
アイキャッチ画像だけでなく、ブログにちょこっと写真を並べたものを表示したいときもあります。
この記事では写真レイアウトの超基本をと、ちょっとしたアドバイスをご紹介します。
画像配置の知識がなく、のレイアウトで迷っている。
ブログのサムネイルに写真を載せたいが、どう配置して良いか迷ってしまう。

写真が豊富だからあっという間に読めちゃうよ!
トリミング
写真の見せ方の基本として「トリミング」という言葉をよく聞きます。
スマホでもできますよね。
当たり前だけど、意識したらなるほどというトリミングを使った写真の見せ方の基本です。
トリミングしない
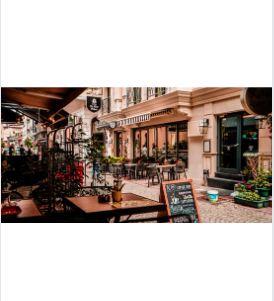
トリミングと反しますが、トリミングしないで使う。
ちょっと縦長のサイズに、写真を中央に配置してます。
上下に余白があります。

トリミングする
上の写真を中央を中心にトリミングします。


左右は見えなくなっただけど、視点がテーブルあたりに集まったね。
もっと寄せてトリミングもできますね。
たとえば、
- テーブル
- 看板
- 向かいのお店
- 向かいのビル
このように4パターンぐらいトリミングして、それを整列して見せることができます。

それぞれの要素に注目してほしいときにいいね。

写真の並べ方
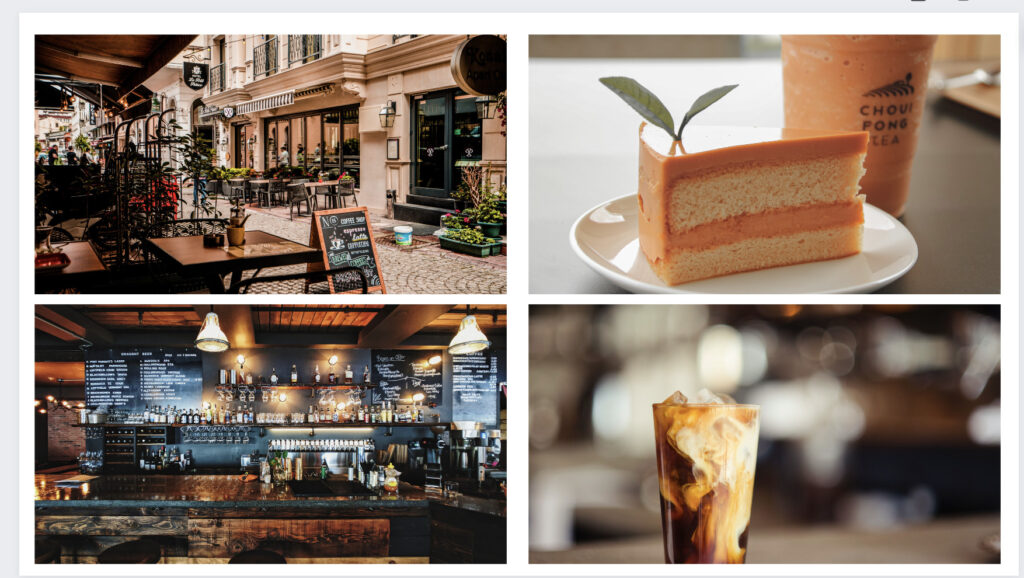
これから4枚の写真を使用して、いくつかのパターンでレイアウトします。
サイズは760px x 428pxのブログアイキャッチ画像です。(お使いの環境によってサイズが違います)
揃えて並べる
このように並べるだけの写真でも、きちんと揃えると綺麗に見えます。

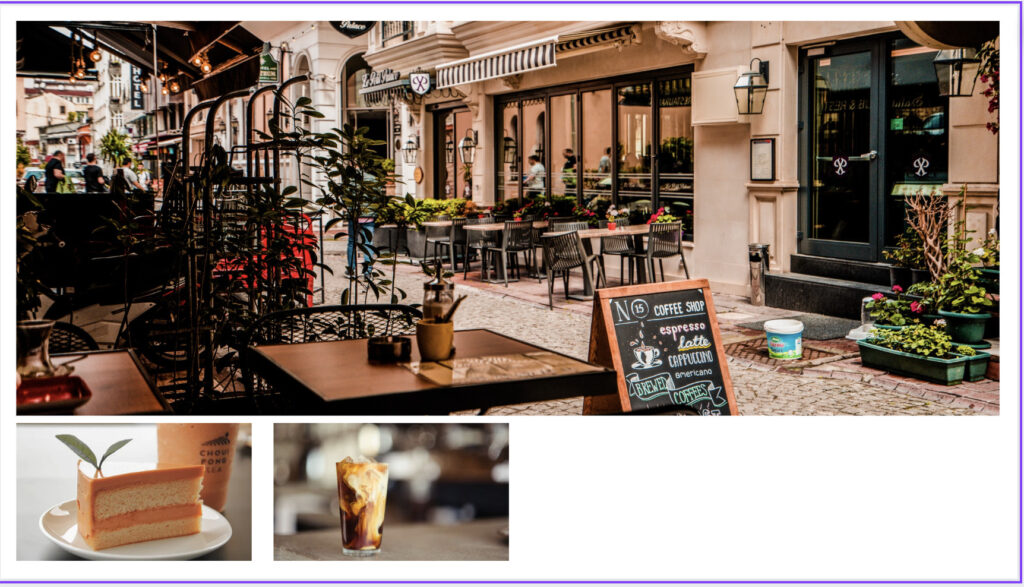
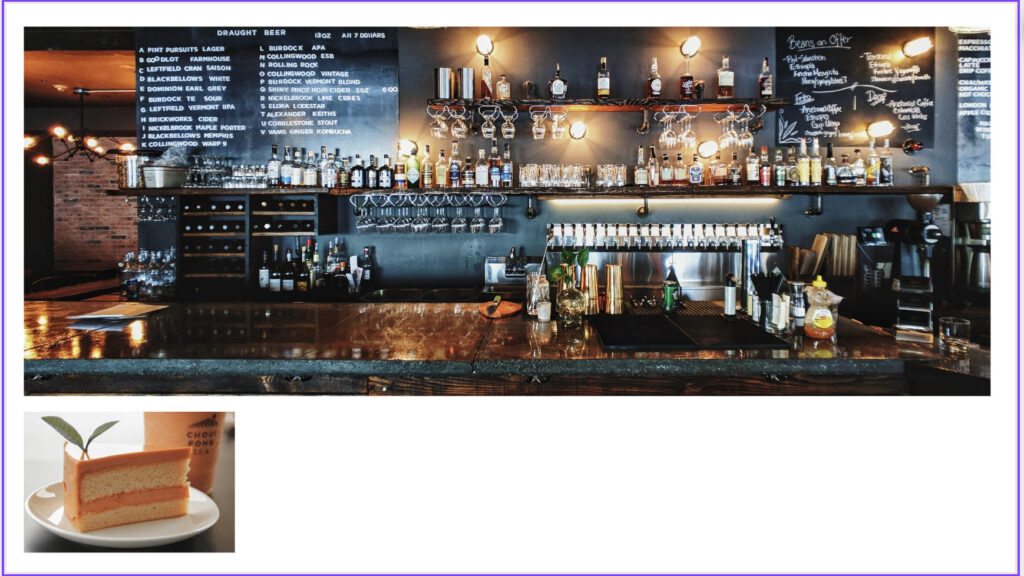
メインに見せたいところを大きくする
写真を並べるコンセプトが何かで、いちばん大きくする写真選びが変わってきます。
たとえば、お店の外をメインにみせたい。
そしてそこのお店がどんなメニューがあるかを、サブ情報として小さな写真を載せます。


この写真は外の写真ですが、店構えをメインにするなどがよくありますね!
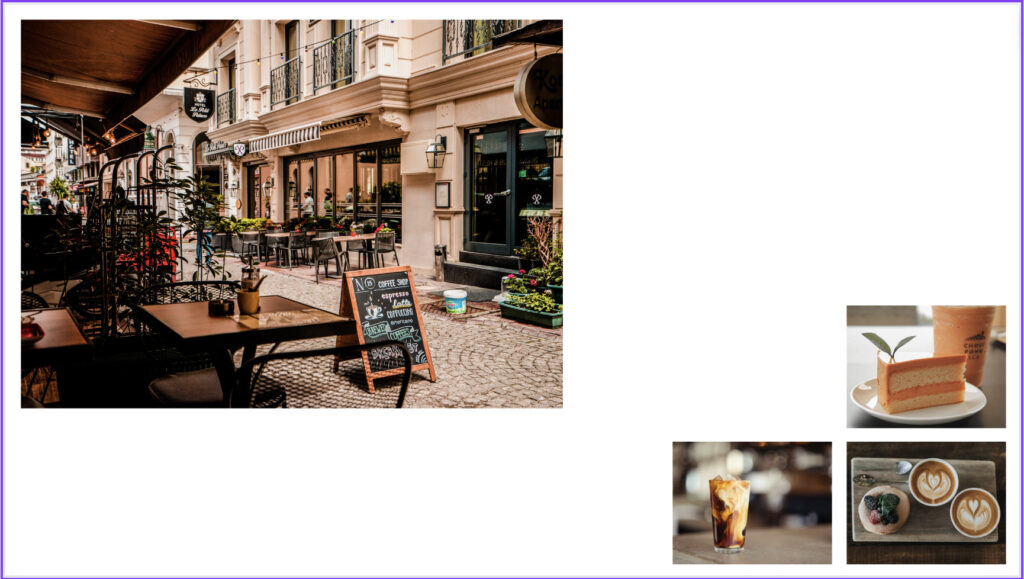
ちょっと配置も変えてみます。
左側にメインの写真をレイアウトしました。

他の配置パターンです。


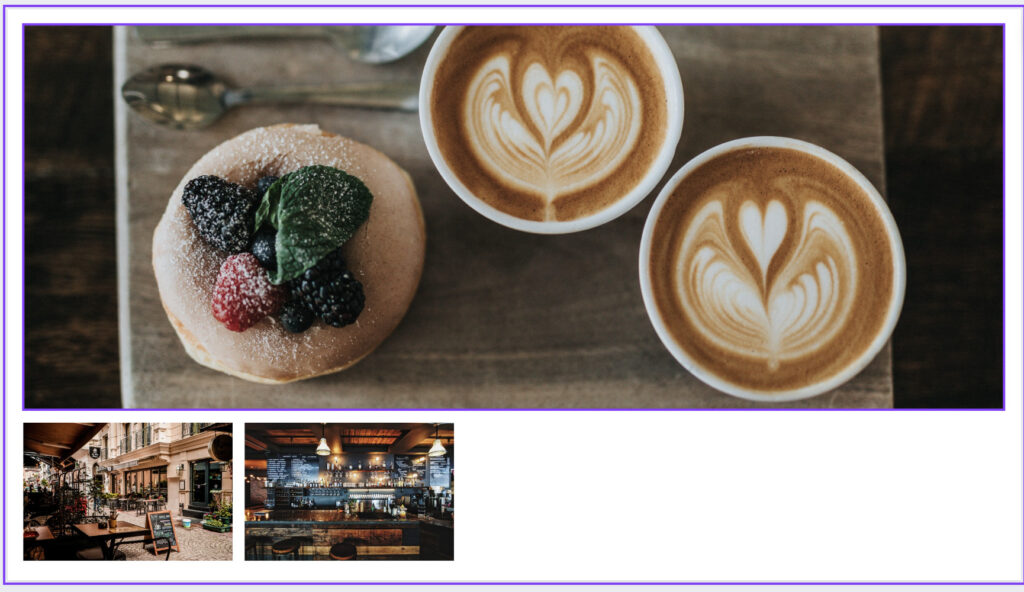
同じグループはまとめた方がいいよ!
さきほどは、外の写真をメインにしましたが、お店のメニューをメインにしたい場合の例です。


メニューが1番見せたくて、サブ情報に店内や店外の写真です。
2分割
縦や横にレイアウトを分割して並べる方法です。
上下に2分割してみました。
店内と、そのお店のメニューというコンセプトです。


それぞれ対比する画像を持ってくる手法もあるよ。
対比する画像を持ってくるなら、
- 片方に泣いている画像
- 片方に笑っている画像
対比とまでいかなくても、異なる2つのものを置きます。
- 片方にチョコベーグル
- 片方にいちごベーグル
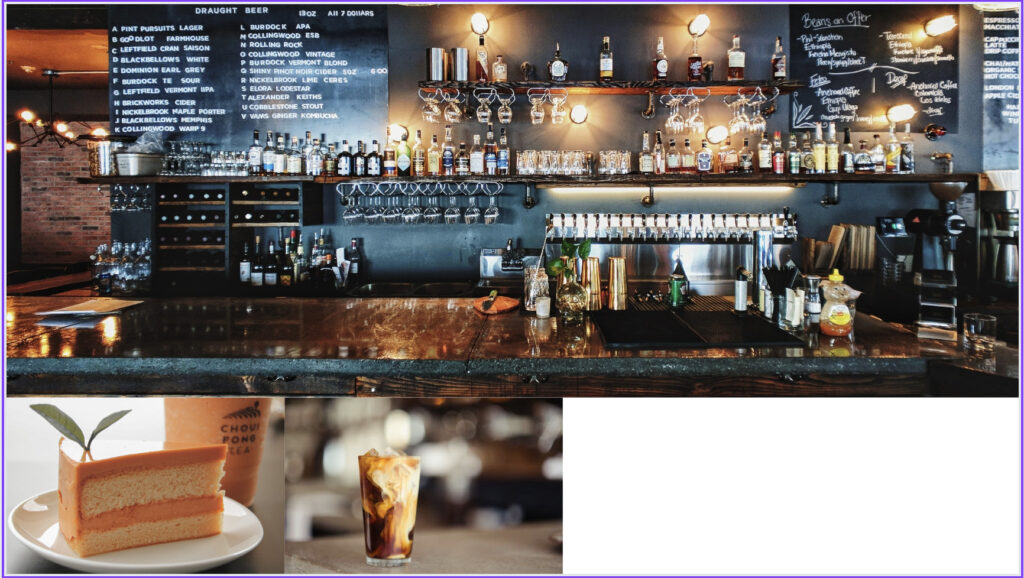
3分割
横に3分割で配置した例です。

例としては、3人それぞれの横顔・全身写真で違う色の服装などたくさんパターンが思いつきそうですね。

写真を変えると、いろんなパターンができるよ!
裁ち落とし
裁ち落としといって、画面や紙面いっぱいに写真を載せるレイアウトがあります。
ダイナミックさや臨場感が感じられる手法です。
まずはこちらの画像を見てください。

店内の写真が上部に広がり、下にメニューの写真が配置されています。
裁ち落としにするとこのようになります。


なんだか迫力ありますね!
余白がほとんどなく写真で埋められています。
どうでしょう?
広がりを感じますね。
写真の順序
テキストが多くある場所で配置する写真は、基本その文章の内容順に掲載されているとわかりやすいです。

たとえば、文章の最後に登場する写真が1番最初だとよくわからなかったりします。
もちろん何かのコンセプトがあってそうしている場合は別です。
テキストを入れる
写真だけでなく、いくつかテキストを入れたパターンをご紹介します。
写真をトリミングせずに配置して、余白部分にテキストを入れます。

このように余白部分を大きくとると、洗練されてスタイリッシュな印象を受けます。
テキストの背景に色をのせる
次は余白部分に色を入れてみましょう。

下半3分の2ほどに写真を配置して、上部は色とテキストを配置しました。
色選びのひとつの方法として、写真の中で使われている色や、それに近い色を使用すると違和感なく仕上がります。
まわりに色で縁取る
画像とテキストの周りを、枠線のように囲ったりしてもちょっとしたアクセントになります。


茶色で囲っています。
茶色は写真の中から取った色です。
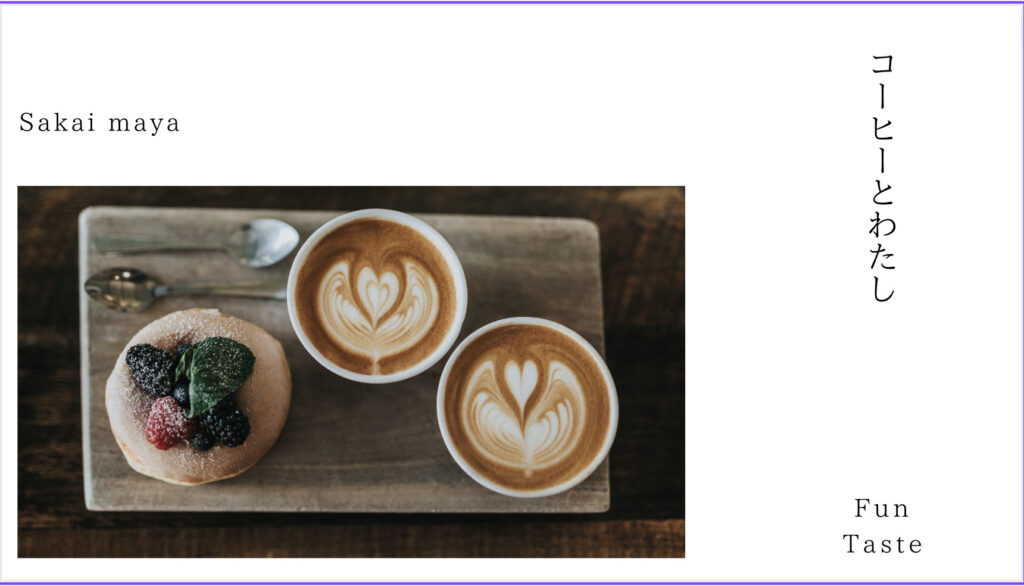
アイキャッチ風にしてみる
今までテキストは英語や小さいサイズの文字でした。
次はブログのアイキャッチにもなるよう、テキスト部分を日本語に変えてみます。
先ほどの写真を日本語に変更しました。

次はちょっと可愛いテキストでタイトルを書きました。

最後に、裁ち落としのところでもご紹介した写真の上に文字をのせてみます。

写真の上に文字を載せると、視認性が悪くなることがあります。
このように文字の下に帯を敷くと文字が見えやすくなります。

写真と文字の明度差が少ないと、視認性が悪くなるよ。
まとめ
今回はレイアウトの超基本をご紹介しました。
そんなの当たり前じゃないと思うことばかりかもしれませんね。
しかし、意識して作成するのとではだいぶ違ってきます。
ぜひいろいろなアイデアで挑戦してみてください。