<初心者向け>ワードプレスの記事で目次を作成し、サイドバーにも表示する方法

こんにちは、とーりんです。
ブログを書いていると、目次があった方が読み手にわかりやすいですよね。
ワードプレスの「Rich Table Of Contents」を使えば記事上部やサイドバーに目次をつけることができます。
この記事では初心者でもわかりやすく目次が設定できるように解説します!
ブログを始めたばかで、目次をつけてみたい。
ブログ初心者でプラグインなどまだ慣れていない。
サイドバーに目次を表示させたい。
Rich Table Of Contents
「Rich Table Of Contents」は目次を簡単に設置できるプラグインです。

プラグインとは機能を追加していく「拡張機能」のことです。
大丈夫です!簡単に設置できますよ。
ダウンロード
管理画面から、「プラグイン」→「新規追加」をクリックしてください。

新規追加ボタンは、プラグイン画面の左上にあるよ
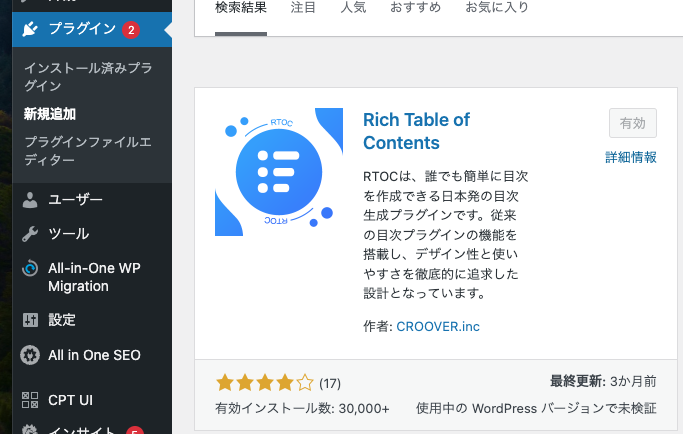
そして検索窓に「Rich Table Of Contents」と入力してください。
下の画像のように検索されます。

画面では左上のように「有効化」ボタンを押して「有効」にしてください。

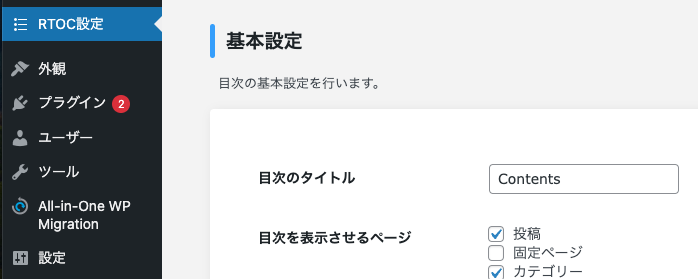
そうすると、左の管理バーに「RTOC設定」というメニューがでてきます。

RTOC設定を押すと、設定画面がでてきます。

設定しましょう!簡単ですよ。
必要な各種設定
最低限必要な設定をいくつか行いますが、とても簡単ですのでご自分でもいろいろ試してくださいね。
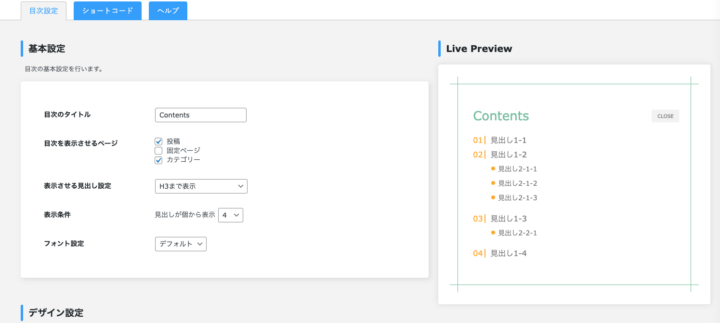
基本設定
基本設定は以下はお勧め設定です。

ご自分で好きに設定してもいいですよ。
| 目次のタイトル | そのままか、お好きなタイトル |
| 目次を表示させるページ | 投稿に目次を表示させたいなら、投稿にチェック |
| 表示させる見出し設定 | H4まで |
| 表示条件 | そのまま |
| フォント | デフォルト、Helvetica、Noto Sansの3種類からお好きな字体 |


右のプレビュー画面でどんな表示になるか見れますね。
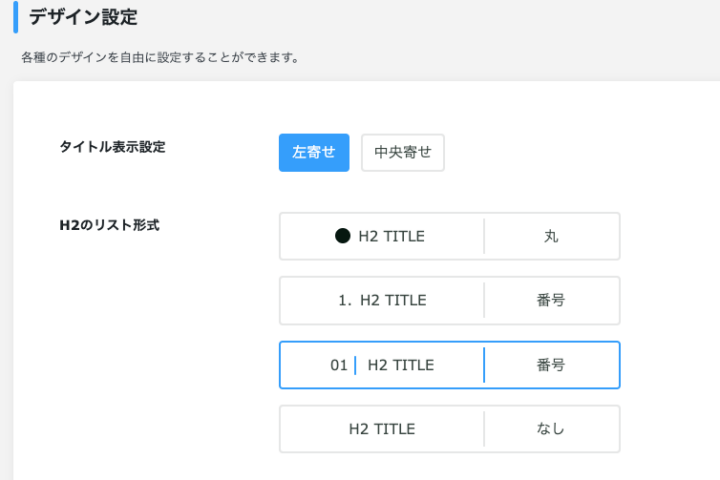
デザイン設定
デザイン設定は、見え方やアニメーションの方法についての設定です。
| タイトル表示設定 | 左寄せ、中央寄せ |
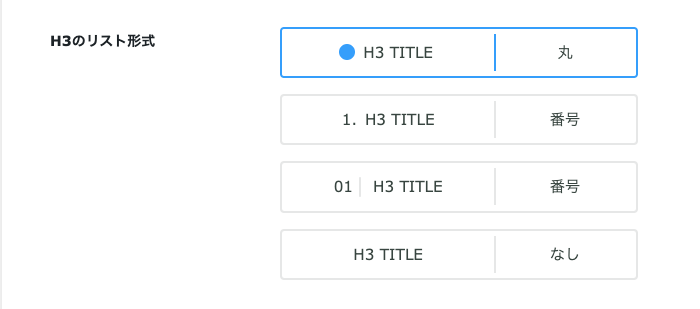
| H2,H3のリスト表示 | お好みで |
| 表示アニメーション | お好みで |
| スムーススクロール設定 | お好みで |
| プリセットカラー設定 | お好みで |
| カラー設定 | お好みで/そのままでもよい |

ボタンを押していけばプレビュー画面で確認できるので、ご自分の好みでやってくださいね。



簡単ですね!
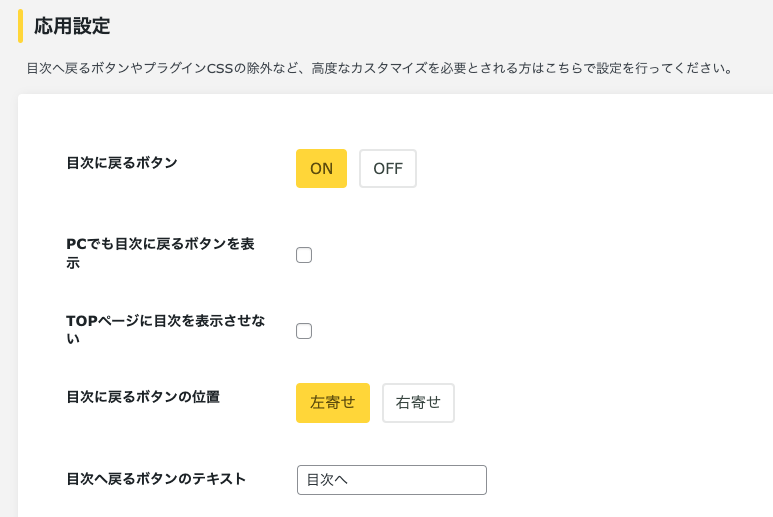
応用設定
応用設定では、主に以下の2点を設定することをお勧めします。
| 目次に戻るボタン | ON |
| 開閉ボタンの開くテキスト | OPEN,CLOSEになっているので、そのままかお好きな文言に変更 |
| 投稿させる見出し設定 | H4まで |


これもお好みで大丈夫です。
目次に戻るボタンについて
目次に戻るボタンはスマートフォンで表示されます。
PCでもスマートフォン表示確認はできますが、目次に戻るボタンは表示されないので、ご自分のスマートフォンで確認することをお勧めします。

目次に戻るボタンとはこれです!

変更を保存する
最後に左下の「変更を保存」ボタンを忘れずに押してください。


押さないとまた一からになってしまいます。
保存が完了したら画面で確認してください。
目次が見れるようになっています。

サイドバーに目次を表示する
現在サイドバーが表示される設定でしたら、目次を表示してみましょう。

PC表示のときサイドバーに目次があると、すごく読みやすいよ。
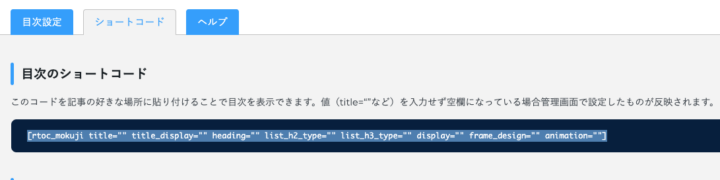
ショートコードをコピー
- もう一度管理画面からRTOC設定メニューにいきます。
- ショートコードタブをクリックします。
- 「目次のショートコード」のショートコードをコピーします


ショートコードとは、事前に登録されたよく使用するパーツを呼び出すものです。

ショートコードって難しそうだけど、大丈夫!
ショートコードを貼り付ける
コピーしたショートコードを貼り付けます。
場所はサイドバーに表示させたいんでしたよね。

サイドバーに表示させる方法をご紹介します!
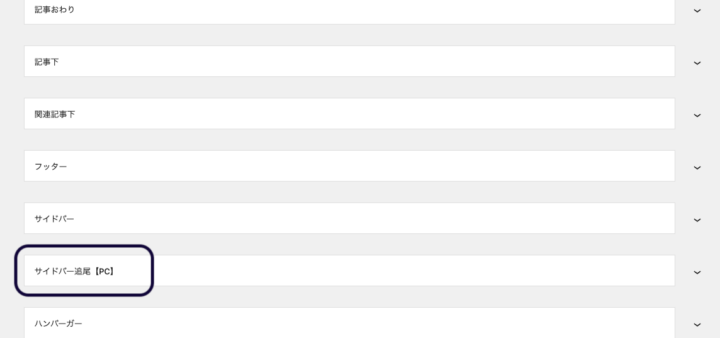
まず管理画面の「外観」→「ウィジェット」に行ってください。
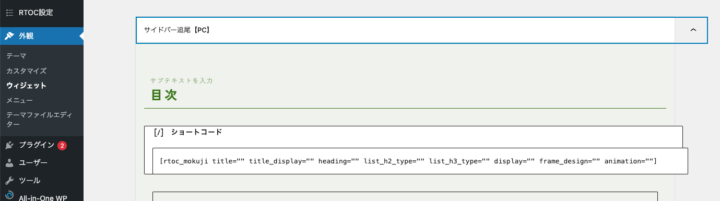
そうするとずらっとボックスメニューがあらわれますが、「サイドバー追尾PC」を選択します。

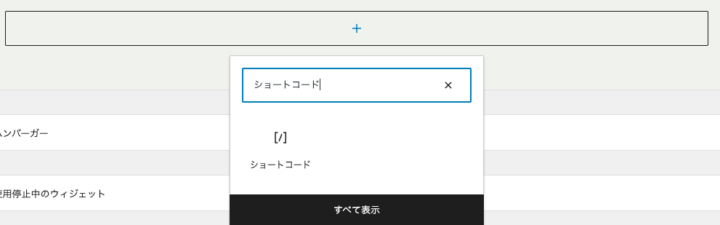
そして+印を押したら検索窓に「ショートコード」と入力します。
ショートコードが選択できる状態になりますので、選択してください。


先ほどコピーしたショートコードを貼り付けます!


そうしたらまた忘れずに更新です!
画面右上に更新ボタンがありますよ。

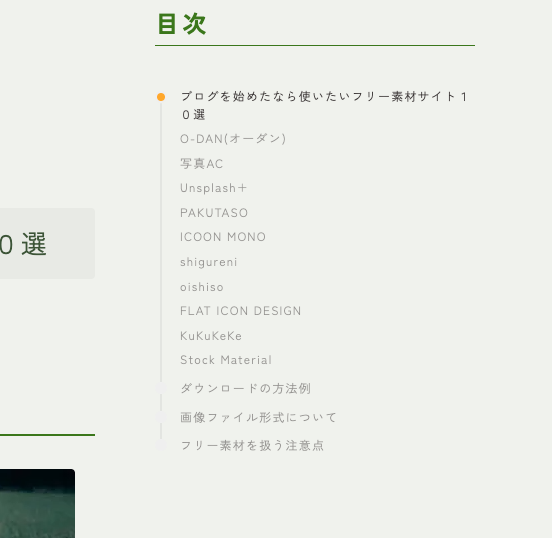
記事を公開してみると、このように表示されます!

目次について
ブログ初心者さんでH1やH2見出しの使い方がいまいちわからないといけないので、少しご紹介しますね。

もしおわかりでしたら飛ばしてくださいね!
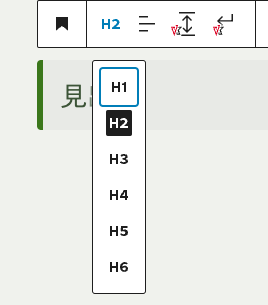
見出しを入力する時このようにH1〜H6まで選択できます。

見出しの使い方例
H1からH4までの使用例をご紹介します。
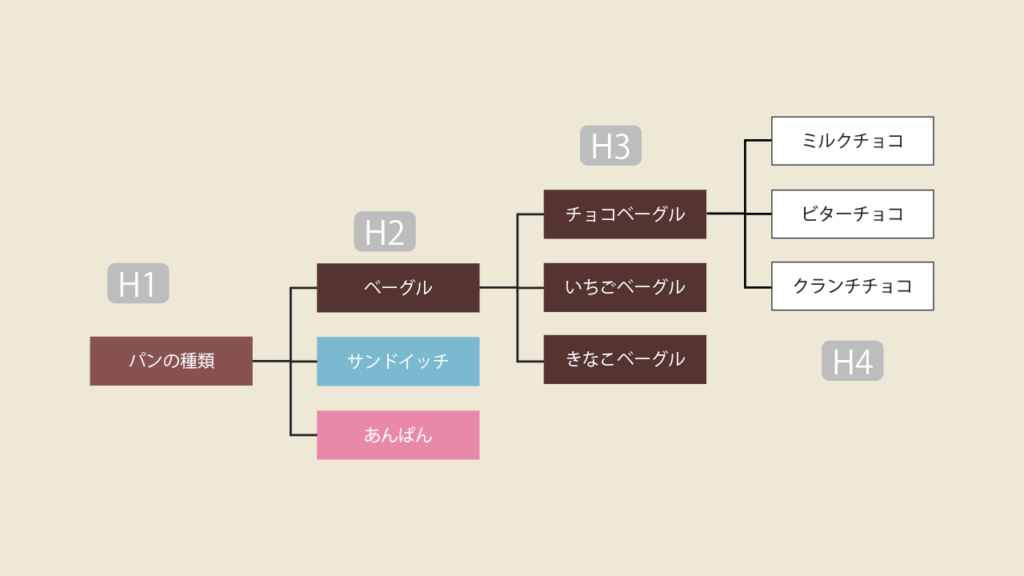
下図をご覧ください。
パンの種類の分け方などに細かいツッコミがあるかもしれませんが、ご容赦ください。

| H1 | 記事タイトル |
| H2 | 記事の各見出し・章のようなもの |
| H3 | H2をさらに細分化した見出し |
| H4 | H3をさらに細分化した見出し |
H1でパンの種類というタイトルの記事を書きたかったら、H2でその種類を分けて各見出しにするんですね。

わたしはH1を記事のタイトルにしています。
今回はRich Table Of Contentsで目次を作成する方法をご紹介しました。
プラグインがなんぞや?という方でもわかるようにご紹介ました。
できたでしょうか?
読者さんのためにも、すごーく見やすくなるのでぜひ設置してみてください。