<ブログ初心者>Canvaでサムネイル画像作成<使い方>

ブログを始めたら表紙の画像が欲しいですよね。
フリー素材サイトにもたくさん画像があります。
今回は無料枠でも十分使えるデザインツール、Canvaでブログヘッダーの作り方です。
テキストや画像変換の仕方がわかるだけでも作成できるので、挑戦してみてください。

テキストや画像を変換してみます。
直感的なので、すぐにできるようになりますよ。
・ブログを始めたばかりで、まだ画像作成がよくわからない
・ブログのヘッダー画像を自分で作ってみたい
・Canvaの使い方を知りたい
Canvaにログイン
まずはCanvaのサイトに行ってください。


まだ登録されていない場合は、右上の「登録」ボタンから登録してログインしましょう。
デザインを作成
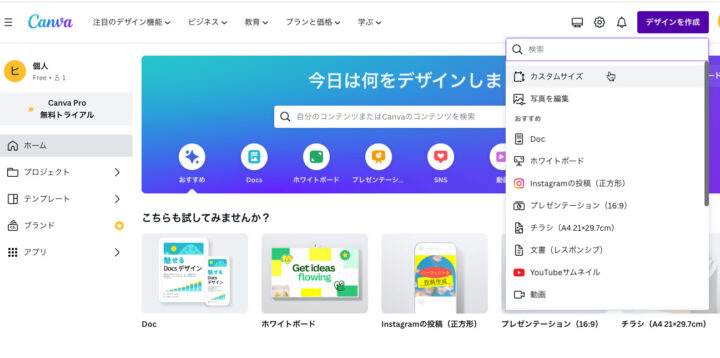
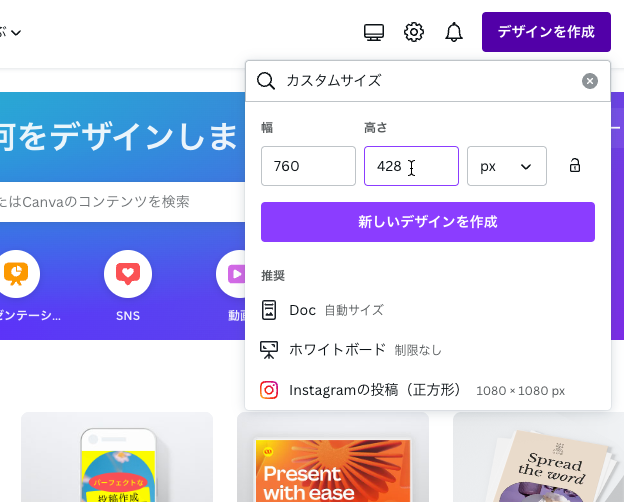
右上のデザインを作成からカスタムサイズを選びます。

そして今回は、760x428pxのサイズで画像を作成します。


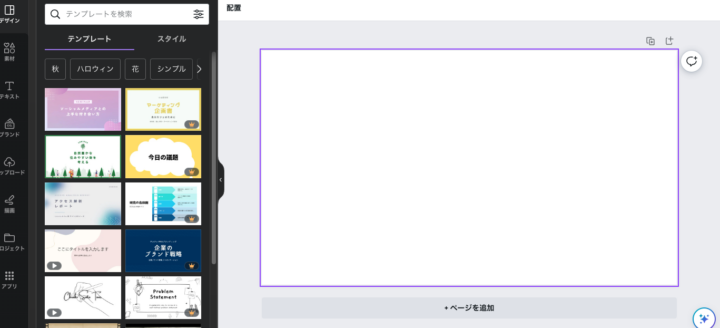
そうすると作業スペースが右側にできました!
左側にはテンプレートが表示されています。

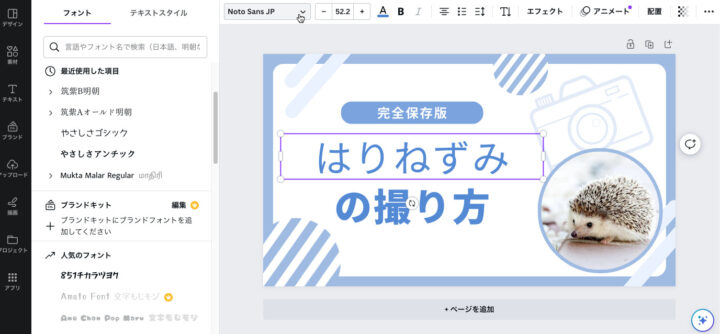
テンプレートを選択
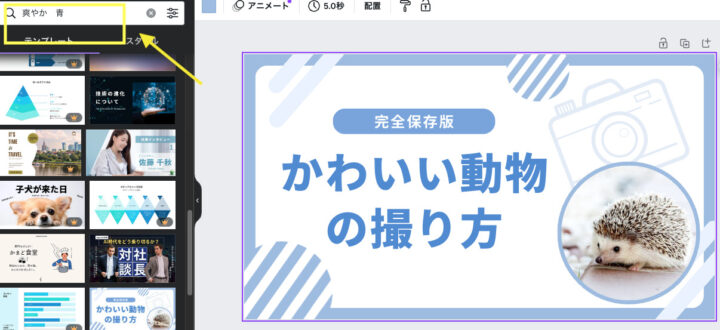
今回わたしは左テンプレート画面から、こちらを選びました。
お好きなものを選んでください。

テンプレート画面の検索窓に、お好きな文字を入力するとそれにあったテンプレートを検索できます。
文字を変更
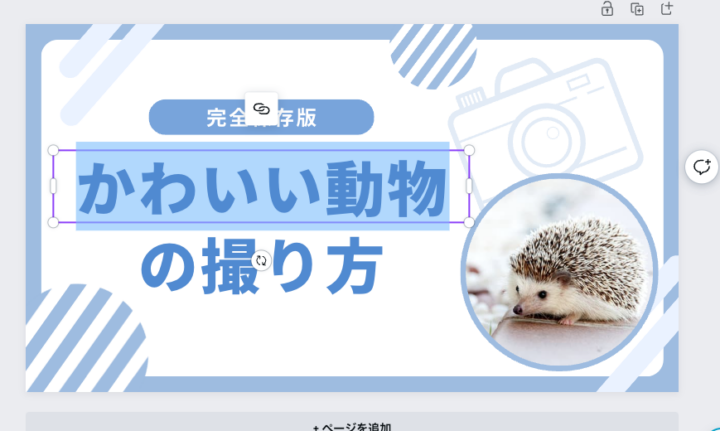
それではさっそく文字を変更していきましょう。

お好きなテンプレートを選択して、文字内容もご自由に入力してみてくださいね。
まずは編集した文字をダブルクリックします。
そうすると編集できるようになります。

字体を変更
画面上の字体を変更するメニューをクリックしてください。
左側にいろいろの字体がでますので、お好きなものをチョイスします。

文字の大きさ
文字の大きさも画面上のメニューから変更できます。
- 「+」が大きくなる
- 「ー」が小さくなる

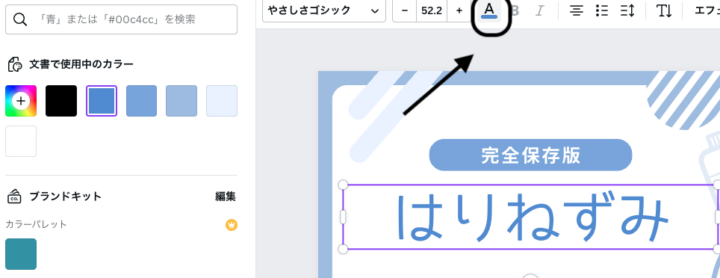
文字の色
文字色はアルファベットのAにアンダーラインが書いてあるアイコンをクリックします。
そうすると左側にいろんなパレットが表示されます。
お好きな色をクリックします。

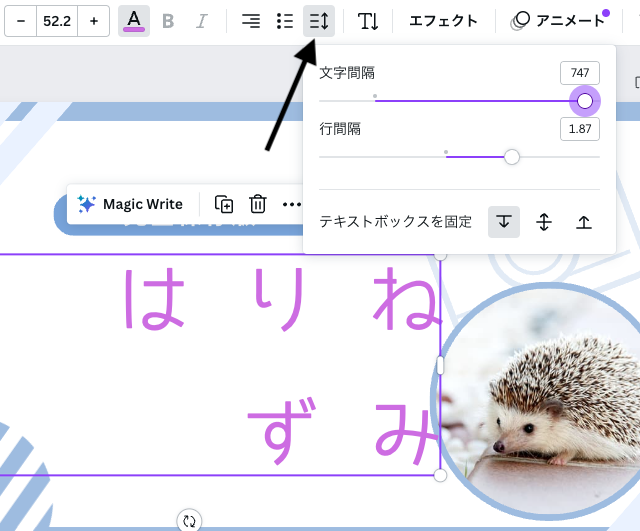
文字間隔
文字と文字の間の間隔を調整できます。

- 文字感覚 → 隣の文字との間隔
- 行間隔 → 上下の文字との間隔
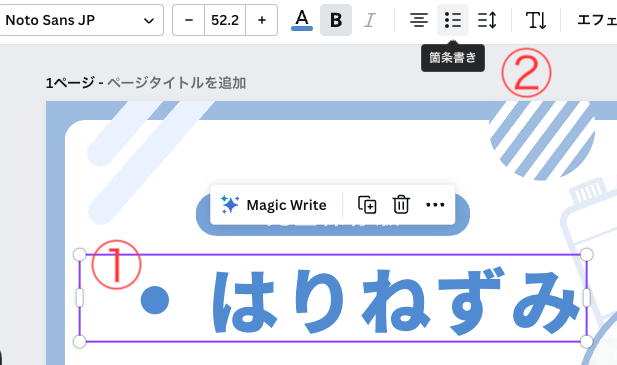
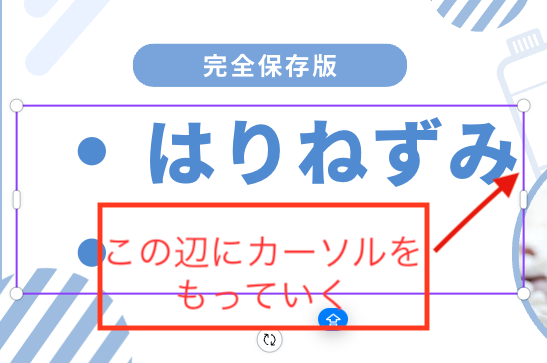
リスト表示
リスト表示することもできます


再び文字を入力して、エンターを押して次の行を入力……と繰り返します。
リスト表示を数字にしたい場合は、もう一度箇条書きアイコンを押すと数字に変換できます。
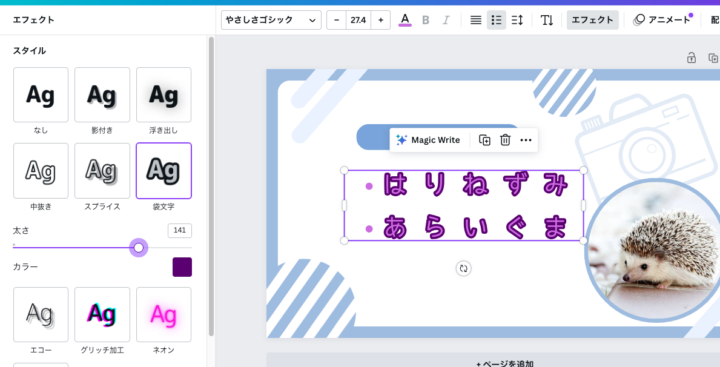
エフェクト/アニメート
画面上部のエフェクトやアニメートボタンは、テキストにさまざまな効果を適用することができます。

ボタンを押すと、左メニューに効果の選択画面があらわれますので、ぽちぽち押して試してみてください。

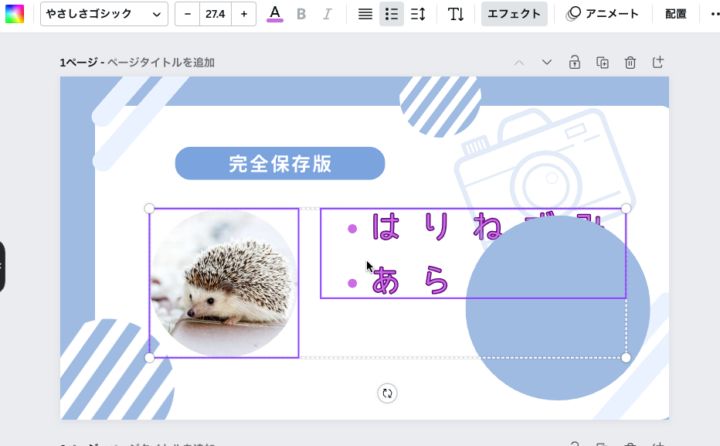
複数選択
要素の選択はクリックすればできます。

複数の要素を選択したい場合は?
- まずは1つめをクリックして選択
- 次はshiftボタンを押しながら2つめをクリックします。

そうすると同時選択できます!

画像とテキストを複数選択したまま、上画面メニューからの「配置」で上揃え・下揃えなどできちゃいます。
削除
いらないテキストは、クリックしたらbackやdeleteボタンで削除できます。
間違えて削除してしまった場合は、以下のショートカットボタンで戻れます。
Mac Cmd + Z
Windows Ctrl + z
逆に戻しすぎてしまった場合はこちらで戻せます。
Mac Cmd + Y
Windows Ctrl + Y

このショートカットはいろんなソフトで共通しているので、覚えるととても楽ですよ!
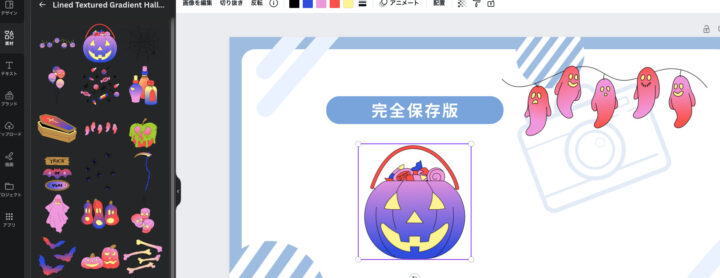
素材を使おう!
Canvaにはたくさんの楽しい素材があります。
無料で利用できるだけでも十分ですよ!

使い方は直感的で、すごく簡単です!

画面いちばん左メニューから「素材」をクリックします。
たくさん素材があらわれますので、好きな素材を作業エリアにドラッグすれば貼り付けられます!
お好きに作ってみてくださいね。
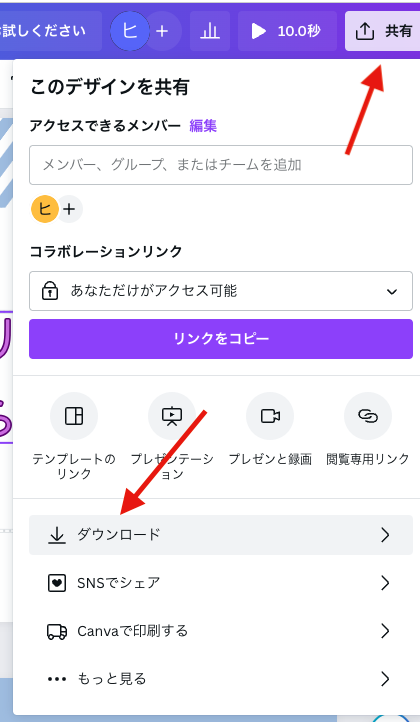
書き出し
作成した画像は自分のパソコンにダウンロードしたいですよね。
画面右上の「共有」からダウンロードをクリックします。

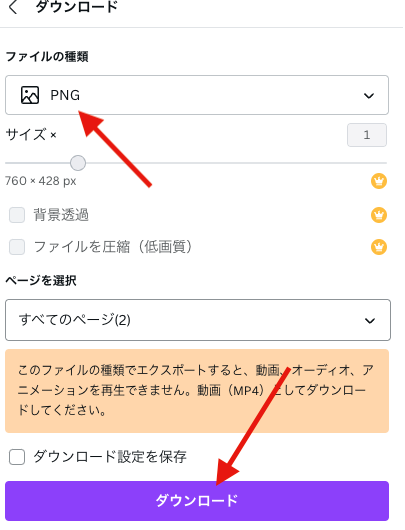
ダウンロード画面があらわれます。
今回はファイルの種類でPNG形式を選択しました。

選択したらダウンロードボタンを押してください。
ファイル形式については、こちらの記事のいちばん下で簡単に説明しています。
フォルダに入ってダウンロードされますので、クリックするとダウンロードした画像ファイルが入っています。


ダウンロードした画像をブログ記事のアイキャッチ画像に使ってみてくださいね!
アイキャッチ画像の作成ポイントはこちらで紹介しています。
できましたか?
このように画像編集ソフトがなくてもCanvaで簡単にブログ画像が作成できます。
もっといろんなメニューをポチポチ押してみて、どのように変換されるのか試してみてくださいね。