イラストレーターで図形の一辺を波線にする/一辺だけ切り取る

イラストレーターで四角などの図形を作ったはいいけど、その一辺だけ切り取りたい・または違う線の形状にしたい場合がありますよね。
その場合の方法のひとつをご紹介したいと思います。
四角の一辺を切り取る
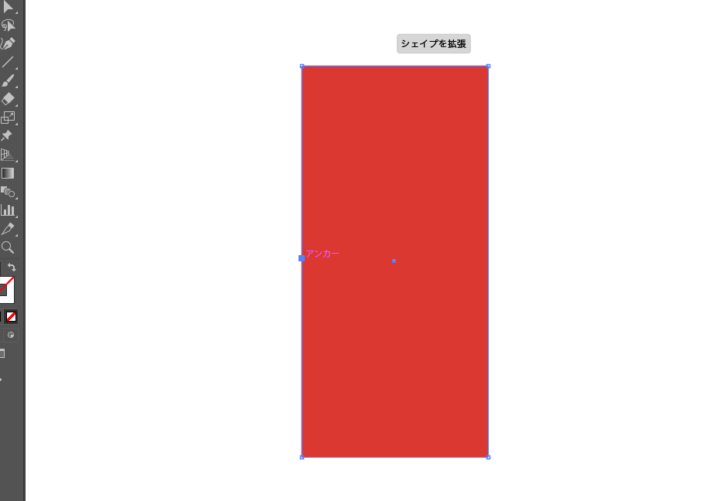
まずはこのような四角があります。
この一辺を切り取りたい。

左側の一辺を切り取ってみます。
ダイレクト選択ツールを使用します。

そして切り取りたい左側の辺のアンカーポイントをクリックします。
そしてdelボタンを押す。
そうすると簡単に切り取れるのですが、それだと図形がすべて消えてしまいました。
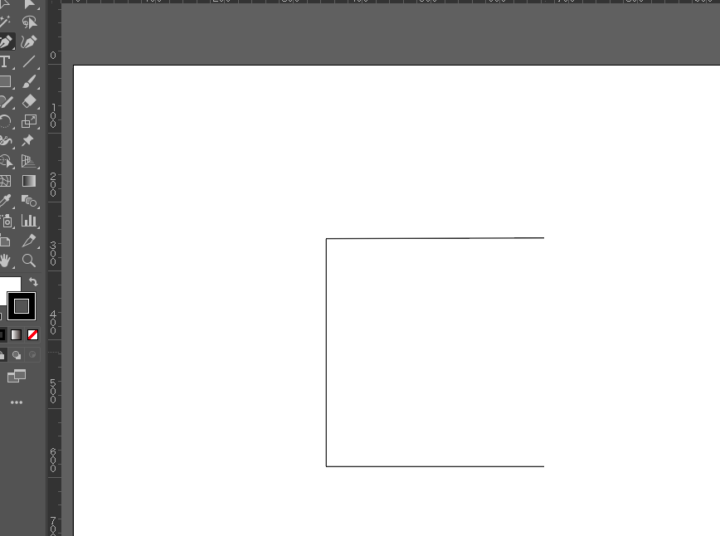
こんな感じ。

ですので、左側の辺のどこかににアンカーポイントを追加してみます。
アンカーポイントツールはペンツールから選べます。
そしてアンカーポイントを追加したら、そのままdelキーを押すとカットすることができます。
ほかの場所を選択してしまった場合は、再びダイレクト選択ツールでその追加したアンカーポイントをクリックしてdelキーを押して下さい。

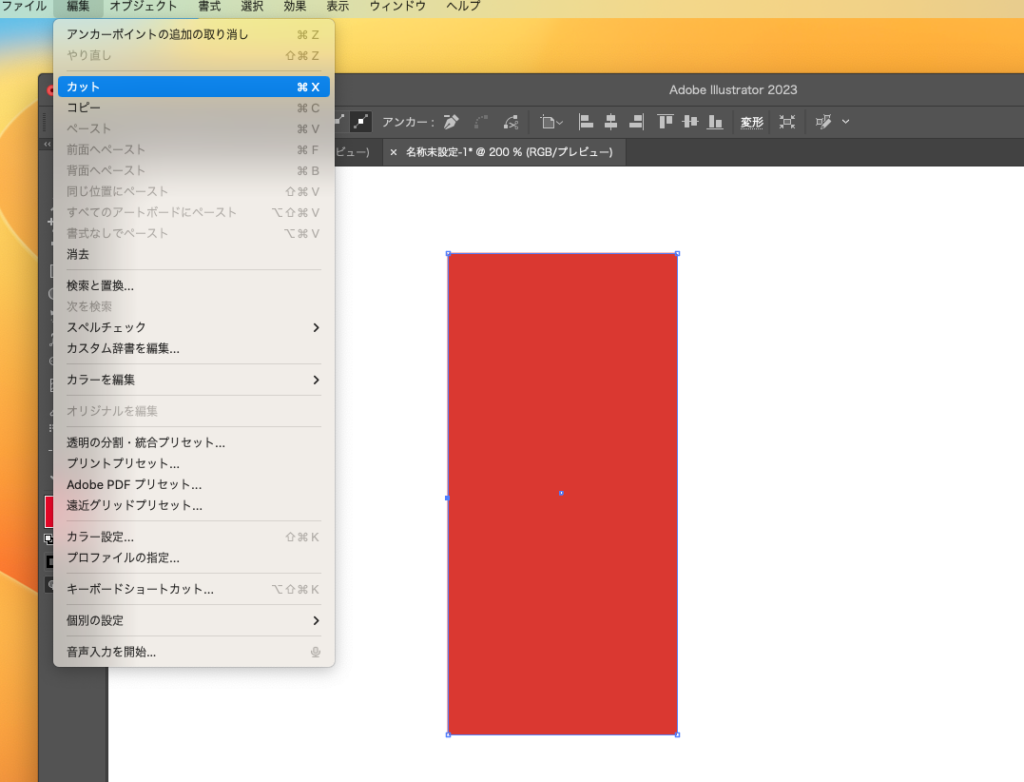
カットの仕方はdelキーを押しても良いですし、メニューの編集から「カット」を選んでもその左側の辺がカットされると思います。


一辺を波線にする方法
それでは、この左側の一片だけを波線にしたい場合です。
先ほどはカットで左側の線のみカットしましたが、カットする前に一旦辺をコピーをします。
今度は下のような図形を使用します。
そして同様にアンカーポイントを削除したい辺に追加して下さい。
右の辺にしてみます。

そしてこのままカットせずにいったん編集からコピーを選んでコピーします。
macだとctrl + cです。
そして編集からカットを又はdelキーで削除します。

このようにカットされると思います。
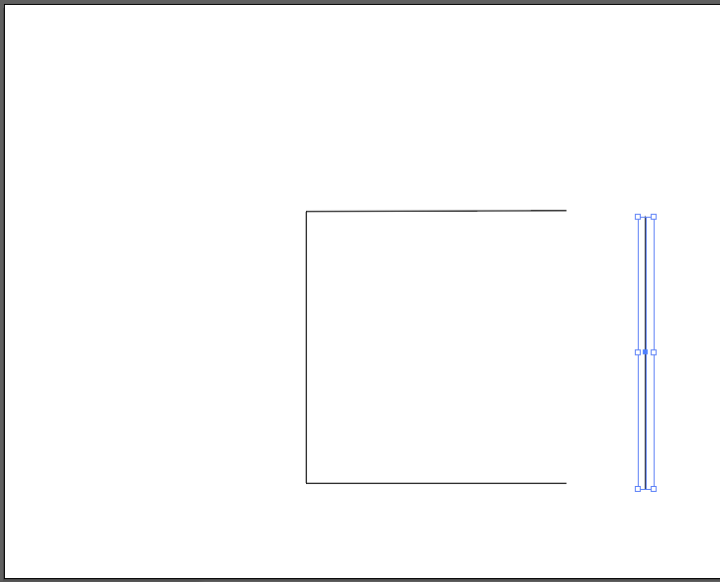
次に編集からペーストを選んで貼り付けます。
macだとctrl + v。
ctrl + fだと同じ場所に貼り付けできます。

貼り付けた一辺をちょっと移動させていますが、このように貼り付けられたと思います。
そうしてから波線にします。
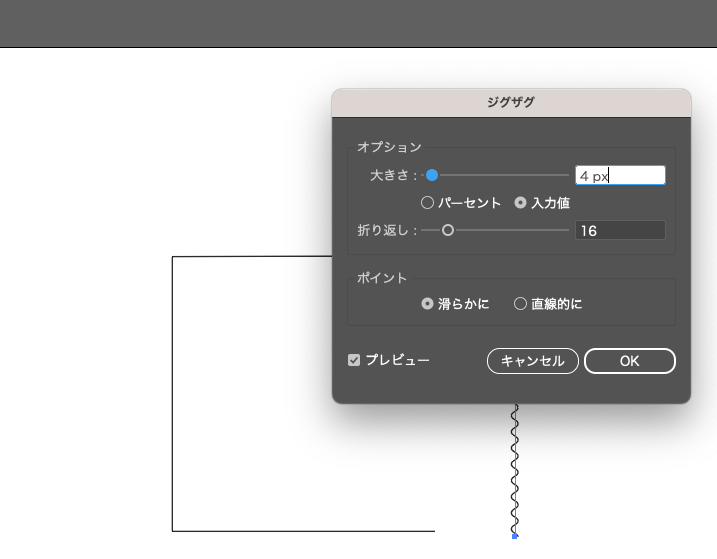
まずメニューの効果からパスの変形→ジグザグを選びます。

そうして出てきたメニューを以下のように入力します。
入力値はお好みで入れてください。
滑らかにを選ぶと波線になります。

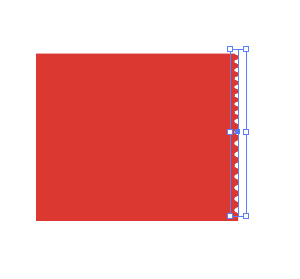
適当に色をつけて組み合わせると一辺が波線の図形になりました。
このとき、全てのパーツを結合すると、全ての辺が波線になってしまうので私は一辺を元の場所に移動させるだけにしました。
結合の仕方など、まだわからないところがあるのでその辺の説明は省かせてください。

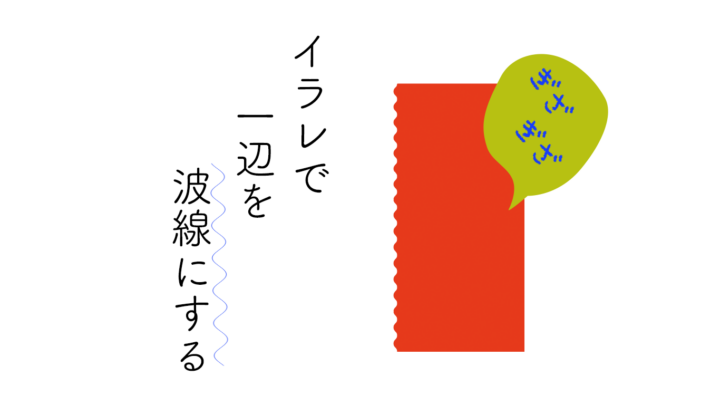
付箋の形にしたいときなど、このような形も使えそうです。
まだまだわからないところが多いですが、いろいろ作りながら覚えていくことが良いと思います。