ワードプレスエラー「 Fatal error: Allowed memory size of」に対処する

最近何故かプラグイン関連なのかタイトルのエラーがワードプレス画面に出てきて、アップロードしたホームページが見れなくなります。
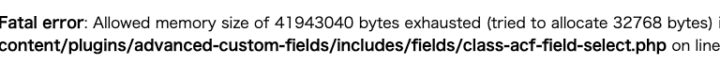
以下のようなメッセージです。

エラーメッセージの通り、advanced-custom-fieldsというプラグインがなんやか関係していることはわかります。
ちなみにこちらのエラーを出すには、wp-contentと同階層にあるwp-config.phpの中のdebugをtrueに変える必要があります。
以下に私が対処したエラーの消し方をご紹介します。
主な内容は以下になります。
- FTPソフトでプラグインフォルダの名前を変更→プラグイン停止
- サーバーのphp.iniを書き換える
- ローカル環境でエラーが出た場合(「Local」のphpMyAdminからプラグインを停止する方法)
とりあえずプラグインを停止
最初にデバッグモードにしていなかったのもあり、メッセージはタイトルのようではなく「重大なエラーが発生しました」というようなものでした。
それで、とりあえず全てプラグインを止めることにしました。
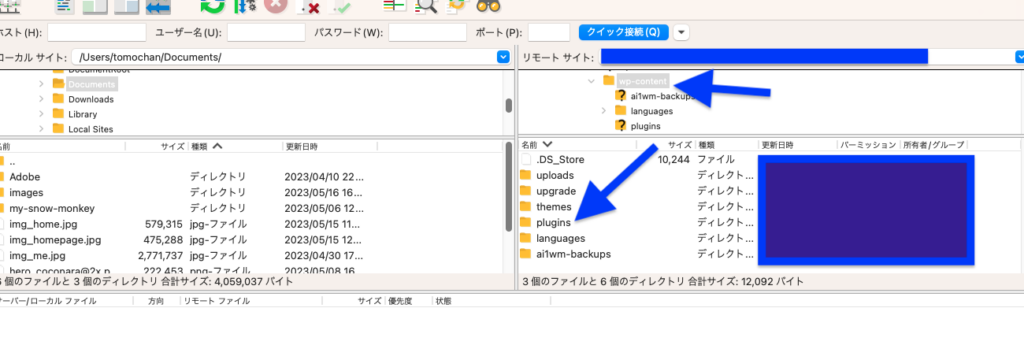
サーバーに既にアップロードしているページの場合、FTPソフトでサーバーにあるファイルにアクセスします。
fillZillaを使用しました。

wp-contentの中にpluginsというフォルダがあります。
その中に全てのプラグインが入っているのですが、そのフォルダ名を変えることによって停止するような処理を行うことができます。
私は適当にplugins-何ちゃらのようなタイトルに一時的に変えました。
しかし「重大なエラー」というメッセージが消えません。
そこで、デバックモードをtrueにするとタイトルのような「Allowed memory size of 」というエラーが表示されたわけです。

サーバーのphp.iniをいじる
私はさくらレンタルサーバーなのでそれで説明させていただきます。
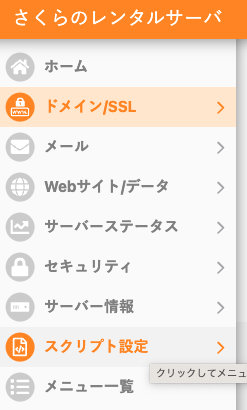
まずログインします。
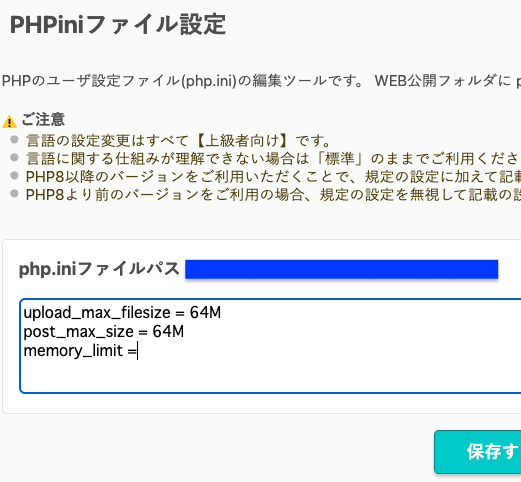
スクリプトというところからphp.iniにいけます。


php.iniをクリックすると、以前私が入力した内容が見れます。

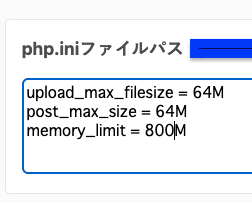
前回memory_limitという場所は何も入力していなかったので、適当に入力してみます。

そうするとエラーメッセージは消え、管理画面に入ることができました。
php.iniの設定方法ですが、さくらレンタルサーバーさんのサイトにもありわかりやすいのでご覧になってみて下さい。

ローカル環境でエラーが出た場合(Local使用の場合)
私はワードプレスはLocalを使用して開発しているのですが、自分のローカル環境でも同様のエラーが出る場合があります。
その時のプラグインの止め方です。
まずローカルの画面からphpMyAdminに入ります。
Overview/Database/Toolsのうち、DatabaseのタブをクリックするとphpMyAdminが開きます。

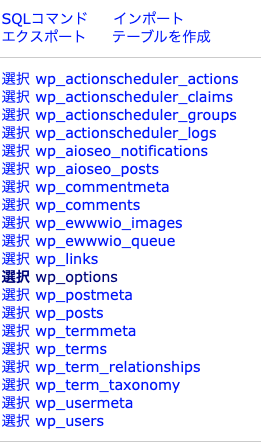
phpMyAdminから、wp_optionsを探します。

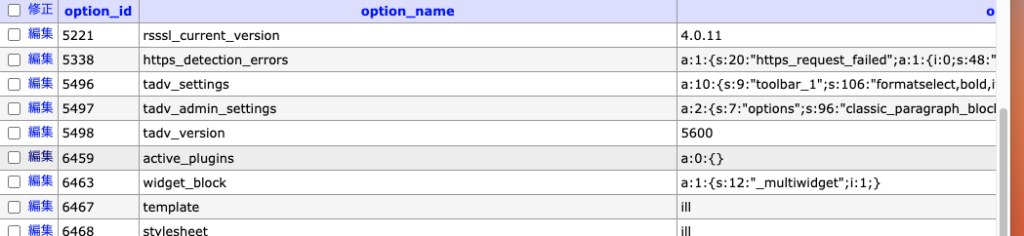
その中のactive_pluginsに有効プラグインがたくさん書いてあると思うのですが、それを「a:0:{}」に書き換えます。下の画像のちょうど真ん中あたりです。

そして入れるようになった管理画面からプラグインを見ると、すべて無効化されているのが確認できると思います。
原因は他にもあるかもしれないので、実際このように設定しても必ずエラーが消えるとは限らないです。(実際上のLocalの方法では消えなかったことあり)
しかし今までの「重大なエラー」の原因はプラグイン関係でした。
プラグインを使用するにも付随する知識が必要になってくることもあるので、必要最低限必要なものだけ使うというスタンスか、その都度勉強していく気持ちが必要なのかもしれません。