photoshopでブラシがない?<レガシーブラシが消えた>
hirotomo
さんくすデザイン

photoshopだけでなく、イラストレーターでも写真をグラデーションマスクして徐々に表示させるということができます。
とても簡単ですので、ご紹介します。
まずは写真を用意します。
アートボード上にこのように置きました。

長方形ツールで、写真と同じ大きさに図形を置きます。

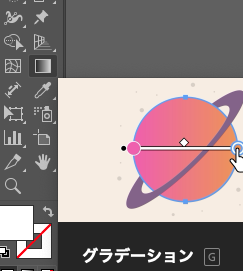
グラデーションツールをクリックします。

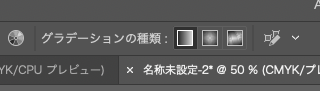
そうすると上のパネルにグラデーションの種類を「線形」や「円形」など選ぶパネルがあります。線形を選びました。

もしパネルが上部に表示されていない状態でしたら、メニューバーから「ウィンドウ」→「コントロール」にチェックが入っているか確認してください。
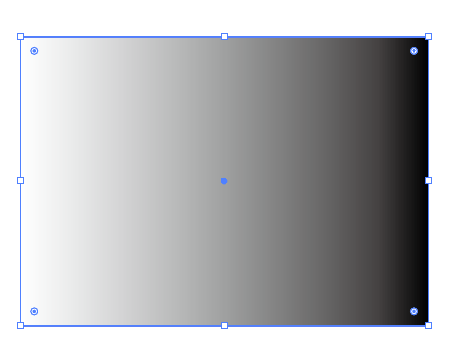
そして先ほどの図形の上をドラッグしてグラデーションを作ります。

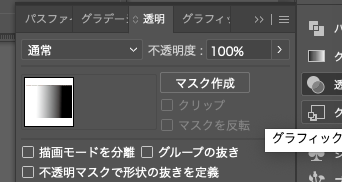
そして下の写真と上の図形の両方を選択したままの状態で、「ウィンドウ」→「透明」をクリックして透明パネルを表示させます。
そして「マスク作成」をクリックします。

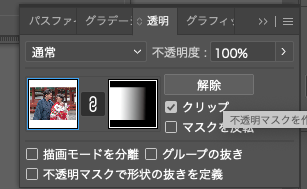
そうするとこのように徐々に写真が表示されるようになりました。

もしこの状態がいまいちなら、もう一度「透明」パネルで「解除」を押せばマスク解除できます。

いい塩梅を見つけて下に白い背景を敷き、テキストを入れてみました。
円形グラデーションを使いました。

簡単です!
マスクをして気に入らなかったら、macなら「command+z」、windowsなら「control+z」で前の状態にもどれます。
何度でも戻ってグラデーションをかけ直してみてくださいね。