スクラッチでプログラミングの概念を学ぶ<40代からでも>

大人になってプログラミングを学びたい・学ぶ必要がある。
そのようなことありますよね。
例えばwebデザインを学びたくてプログラミングが必要だ。
大人になって頭の体操でプログラミングをしてみたいなど。
しかし今まで全くプログラミングに触れたことがないと、プログラミングという考え方がわからないです。
プログラミングの概念を学ぶには「スクラッチ」というソフトがすごくおすすめです。
- プログラミングが全くわからないが、勉強してみたい
- プログラミングの概念自体が、全くわからない。
- プログラミングで何ができるか体験してみたい。
スクラッチ
「スクラッチ」とは、アメリカのマサチューセッツ工科大学のメディアラボが開発したプログラミング学習ソフトです。
プログラミングといえば、英語をずらずら書いていくイメージですよね。
しかしスクラッチはカラフルなブロックを組み合わせて、視覚的にわかりやすくプログラミングを組み立てていくことができます。
もともと子供向けに開発されたようですが、プログラミングの概念を知るには大人にとってもとてもすぐれたソフトです。
プログラミングを全くやったことがない人にとって、いったいどのように組んでいくかわかりませんよね。
イメージ自体がぼんやりしていて、具体的なことがわからない。
スクラッチはブロックを積み上げていくので、実際の英語で書くプログラミングとは違います。
複雑な処理もできません。
しかし「あこのように命令や制御をしていくんだな」と、体験を通じてより具体的にプログラミングというものを掴んでいくことができます。


ドラッグで簡単に組み合わせられる
スクラッチはユーザー登録で簡単にはじめることができます。
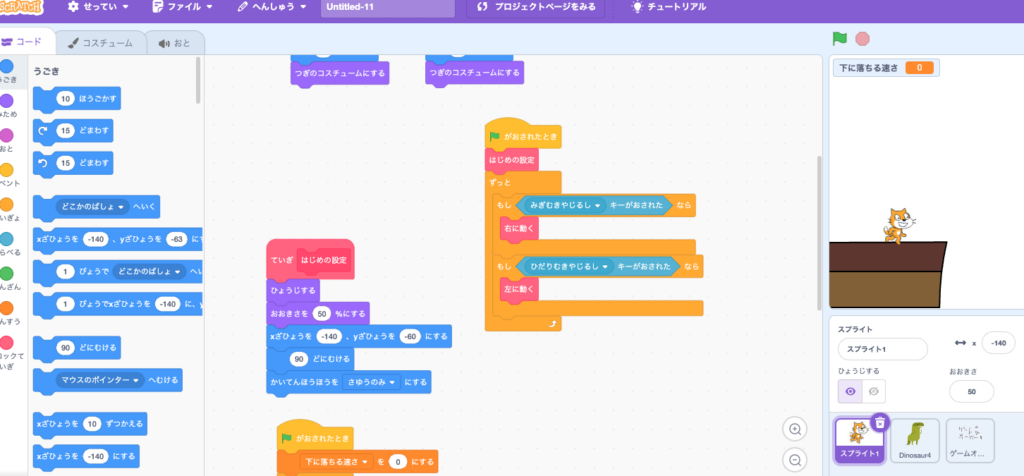
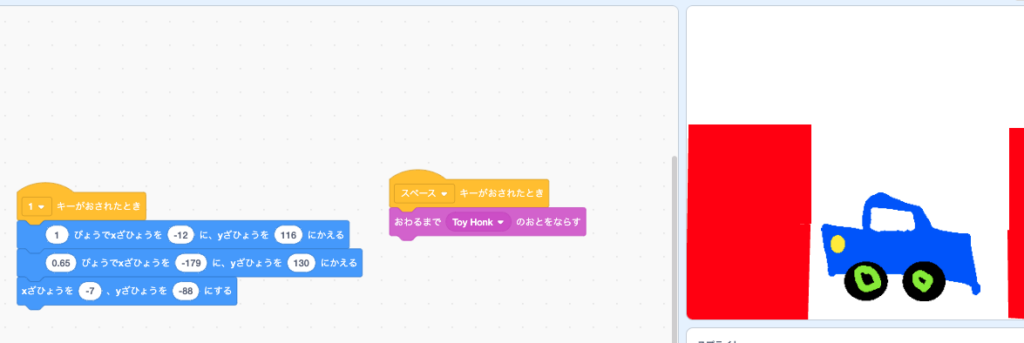
「作る」メニューを押すと、早速左サイドバーからブロック選択ができます。
以下の画面のように、中央にブロックをドラックしていくだけです。

ブロックを近づければ、吸着して組み合わせることができます。
右側には画面作ることができます。
自分で絵を描けますが、豊富に用意された背景やキャラクターを選択すればもっと簡単です。
主なブロックの分類は以下です。
- 動き
- 見た目
- 音
- イベント
- 制御
- 調べる
- 変数
- ブロック定義
例えば、あるキャラクターがどのようなどのような動き方をするか定義します。
- ゲームをスタートさせたとき、最初にどこの位置に表示されるか
- 右矢印を押せば右に動くことができる
- 左矢印を押せば左に動くことができる
このように「右矢印を押せば右に動ける」など、それぞれのキャラクターに特徴をもたせることがブロック定義で可能です。
実際のプログラミングでも、それぞれに特徴や機能を持たせるということをしますね。
小学校低学年でもガンガンできる
スクラッチは子供向けとして開発されたようですので、小学校低学年でも興味があればガツガツできちゃいます。
実際わたしの息子は低学年ですが、ほっておいたらゲラゲラ笑いながら一日中やっています。
わたしは大人でプログラミングを勉強した人ほど、とっかかりとしておすすめしています。
しかしもし、お子さんやお孫さんなどいたらぜひ一緒にやってみてください。
興味がある子なら、楽しんでできますよ。

おすすめの本
はじめてスクラッチをするなら、まずどこから始めていいのかわからないかもしれません。
スクラッチで作るプログラミングの楽しさを漫画で味わうことができます。
大人も子供も楽しんで読むことができます。
マンガといって侮るなかれ!
これ一冊で、簡単なプログラムが組めるようになりますよ。
その基本を覚えたら、さらに複雑な作品に挑戦することができます。