便利なカルーセル・Slick.jsの設置と矢印カスタマイズ[初心者でもわかりやすく]

ホームページのカルーセル設置にslick.jsを使用する際の、設置方法と矢印カスタマイズ方法をご紹介します。
初めての方でもなるべくわかりやすくご説明いたします。
slick.jsとは

冒頭にも書いてありますが、slick.jsとはカルーセルを設置できるライブラリです。
画面幅に合わせて設定を変えたり、無限ループ・フィルターをかけるなどなど様々なオプションが用意されていてとても便利。
大手サイトなどでも使用されているのを見かけます。
ちなみに「ライブラリ」とは、よく使用するものを部品化して再利用できるようにしたものです。
公式サイトはシンプルで、とてもわかりやすいです。

設置方法
slick.jsをダウンロードして使用することもできるのですが、ここでは「CDN」を<head>タグに設置する方法をご紹介します。
CDNとはContents Delivery Networkの略称です。slick.jsのようなコンテンツを配信するために、いろいろなところにCDNサーバーというものがあり、そこに置いてあるんですね。
<head>タグにCDNを埋め込むことでそのCDNサーバーに接続します。
それでは、CDNでslick.jsを体験してみましょう。
CSSの読み込み
まずは<head>タグ内に以下を貼り付けます。
<link rel="stylesheet" type="text/css" href="slick/slick.css"/> <link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>

Jsファイルの読み込み
そしてjQueryの読み込みと、ご自分のjsファイルの読み込みを書きます。
ですので、
まずはお好きなところにjsファイルを作成しておいてください。
そして<body>タグが閉じる直前に、以下のコードを貼り付けます。
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="slick/slick.min.js"></script>
HTMLを作成
HTMLは先に書いているとは思いますが、表示させたい画像を数枚設置します。
公式の書き方だと以下のようになります。
<div class="your-class"> <div>your content</div> <div>your content</div> <div>your content</div> </div>
「your content」のところは<img>タグでお好きな画像を設置します。
ここでは3枚の画像が置けますが、もっと下に増やすことができます。
作成したjsファイルに書く
先ほど作成したご自身のjsファイルに以下を貼り付けてください。
$(document).ready(function(){
$('.your-class').slick({
setting-name: setting-value
});
});クラス名が.your-classとなっていますが、上のHTMLのクラス名と同じですね。
ご自分でクラス名を付けた場合は、こちらも同じクラス名に変えてください。
そして、「setting-name: setting-value」のところですが、こちらに様々な設定を記入していくということです。
公式にもこんなふうになるよ、という例のコードが載せてありますのでご覧になってみてください。
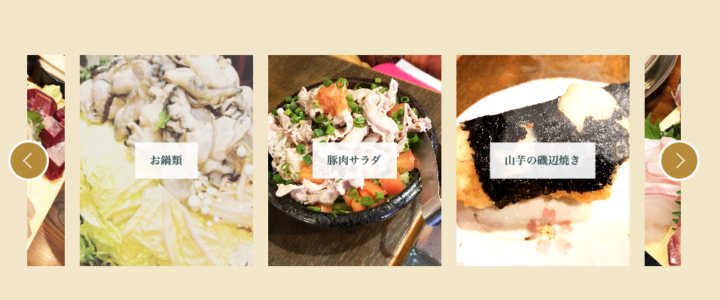
設置例
私が試しに作成したカルーセルは以下のようになります。

<section class="food-slider">
<div class="container -narrow">
<div class="autoplay">
<!-- 1枚目の画像 -->
<div class="food-slider__img">
<img data-lazy=" <?php echo get_template_directory_uri(); ?>/dist/img/img_menu@2x.png"
alt="山芋の磯部焼きのは中はもちもち、ふんわり食感。">
<h3 class="title">山芋の磯辺焼き</h3>
</div>
<!-- 2枚目の画像 -->
<div class="food-slider__img">
<img data-lazy="<?php echo get_template_directory_uri(); ?>/dist/img/img_menu2@2x.jpg"
alt="産地直送と市場から仕入れたての新鮮なお刺身">
<h3 class="title">お刺身の盛り合わせ</h3>
</div>
<!-- 3枚目の画像 -->
<div class="food-slider__img">
<img data-lazy="<?php echo get_template_directory_uri(); ?>/dist/img/img_menu3@2x.jpg"
alt="牡蠣鍋、あんこう鍋、ふぐちりなどボリュームたっぷりのお鍋">
<h3 class="title">お鍋類</h3>
</div>
<!-- 4枚目の画像 -->
<div class="food-slider__img">
<img data-lazy="<?php echo get_template_directory_uri(); ?>/dist/img/img_menu4.jpg" alt="さっぱり豚肉にサラダをまぜてすっきり">
<h3 class="title">豚肉サラダ</h3>
</div>
</div>
</div><!-- /.container -->
</section><!-- /.slider -->classの名前は「autoplay」にしています。
slick.jsには様々なパターンのカルーセルが設置できるようになっているのですが、今回はこちらのパターンを使用しました。

このように、そのまま貼り付ければそれだけでも動くようにできているのですが、今回は
- 左右の矢印の外観を茶色い大きな円形にする
- 画面幅によって、カルーセルの表示される枚数を変更
大きくこの2点でカスタマイズしてみました。
jsファイル名はmyslick.jsという名前で作成し上の見本コードを貼り付けたあと、いくつかオプションを追加しています。
$('.autoplay').slick({
centerMode: true,
centerPadding: '60px',
lazyLoad: 'ondemand',
dots:false,
slidesToShow: 3,
// slidesToScroll: 1,
autoplay: true,
autoplaySpeed: 3000,
responsive: [
{
breakpoint: 768,
settings: {
slidesToShow: 2,
// slidesToScroll: 2,
infinite: true,
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
// slidesToScroll: 1,
arrows:false,
dots:true
}
},
]
});
追加したオプションについての説明です。
lazyLoad: ‘ondemand’,
4行目に書いています。
lazyLoadとは遅延読み込みのことで、これを設定するとサイトの表示速度が向上したりします。ondemandにするとスライダーが表示内に入る時に画像が読み込まれます。
横に画像が動いた時に、表示されるのが一瞬遅れる感じがあります。
dots:false,
スライドの下に丸い点々がついて、スライドの場所を示してくれるのですが、falseに設定すると表示されなくなります。
上記のアコーディオンの場合は元々dotがないので、必要ないのかもしれません。
autoplay: true,
自動再生されます。自分で矢印をクリックしなくてもぐるぐるずっと動いている感じです。
すぐ下のautoplaySpeed: 3000,で動く感覚を調整できます。
今回は3000にしたので、3秒間隔です。
breakpoint: 768, breakpoint: 480,
画面幅に応じて表示枚数を変える設定です。
画面幅が768px以下の場合は、slidesToShow: 2,として2枚と設定、
480px以下でslidesToShow: 1,として1枚にしました。
ちなみに// slidesToScroll: 1,とスラッシュで消してある設定ですが、
これは1回のスライドで何枚分動かしますかという意味です。
infinite: true,
infiniteは無限という意味ですが、ループを有効化します。
書かなくても良いのかもしれませんが、私は書いています。
arrows:false, dots:true
画面幅480px以下で左右の矢印を消しています。
その代わり画像下のdotを表示に切り替えています。
以上の設定ですと、画面幅に応じたカルーセルはこのようになります。


矢印のカスタマイズ
左右の矢印のカスタマイズをしました。
最初にslick-theme.cssというファイルを<head>内に埋め込みましたが、そのcssでカルーセルの外見を設定しています。
ですので直接そのファイルをいじることにしました。
最初はCDNという方法で解説したのですが、slick-theme.cssというファイルだけ上書きしたかったので手元に置いておくことにします。
まずは、slickフォルダをダウンロード
ご自分の環境にslick.jsのファイル類をダウンロードします。

ダウンロード方法ですが、公式の「get it now」というところから、「Download Now」をクリックします。
余談ですが、最初に説明したCDNの設定方法は「usage」をクリックすれば見ることができます。
そしてダウンロードしたslickフォルダの中を見ると、「slick」という名前のフォルダがあるのでそれをまたクリックします。
そこにslick-theme.cssファイルがあるはずです。
そのファイルをお好きなところに設置します。
slick-theme.cssの上書き
slick-theme.cssの中に
.slick-prev,
.slick-next
という矢印を設定している箇所があると思います。
その辺りをいじることにします。
/* Arrows */
.slick-prev,
.slick-next
{
font-size: 0;
line-height: 0;
position: absolute;
top: 50%;
display: block;
border-radius: 50%;
width: 54px;
height: 54px;
padding: 0;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
z-index: 2;
cursor: pointer;
color: transparent;
border:3px solid #fff;
outline: none;
background: #B48D30;
}
.slick-prev:hover,
.slick-prev:focus,
.slick-next:hover,
.slick-next:focus
{
outline: none;
background: #b7decf;
}
.slick-prev:hover:before,
.slick-prev:focus:before,
.slick-next:hover:before,
.slick-next:focus:before
{
color: #b7decf;
opacity: 1;
}
.slick-prev.slick-disabled:before,
.slick-next.slick-disabled:before
{
opacity: .25;
}
.slick-prev:before,
.slick-next:before
{
font-family: 'slick';
font-size: 20px;
line-height: 1;
opacity: .75;
color: white;
z-index: 2 !important;
content: "";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-30%, -50%) rotate(-45deg);
border-top: 2px solid #fff;
border-left: 2px solid #fff;
width: 15px;
height: 15px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.slick-next
{
right: -25px;
}
[dir='rtl'] .slick-next
{
right: auto;
left: -25px;
}
.slick-next:before
{
transform: translate(-70%, -50%) rotate(135deg);
/* content: '→'; */
}私が設定したものは主にこのようになります。
・widthやheightで大きさを変更
・backgroundで色を変更
・border-radiusで丸にする
・border-top,leftで矢印を作成、rotateで回転。
・transformで位置を調整
上記以外にもrightやleftで位置を調整しています。
slick.jsはとても手軽にカルーセルが設置できます。
今回ご紹介した矢印カスタマイズはあくまで一例ですので、ぜひご自身でも試してみてください!