<ブログ投稿に>無料の画像圧縮サイトで写真を圧縮する方法

携帯ですごく大きな写真を撮影してしまった。
ブログに投稿したいけれど、大きすぎないかな?
そんなときに便利なフリーの画像圧縮サイトをご紹介します。

誰でも簡単にできますよ!
ブログに画像を圧縮して写真を投稿したい。
大きめの写真をソフトなしで手軽に圧縮したい。
なるべく簡単にやりたい。
ブログには圧縮した画像を投稿
ブログを始めたなら、写真をたくさん投稿したいですよね。
でも、携帯で何気なく撮影したものってブログ投稿にはちょっとサイズが大きかったりします。
ブログに重い写真ばかり投稿すると、どうしても読み込み速度に時間がかかってしまいます。

オンラインで手軽に画像圧縮できるサイトをご紹介します!
I Love IMG

- I Love IMG
- 画像の圧縮からサイズ変更まで無料
I Love IMGは画像の圧縮だけでなく、サイズ変更や切り抜き・透かし画像までさまざまなツールを提供しています。
操作は画像を選択し簡易的なメニューから操作するだけ。

ここがいちばんお世話になっているかも!
あっしゅくま

- あっしゅくま
- JPEG/PNG対応
あっしゅくまは、ファイルをドラッグ&ドロップするだけで簡単に画像を圧縮できるサイトです。
かわいいクマさんのサイトはつい使いたくなっちゃいます。
WEBSITE PLANET

- WEBSITE PLANET
- JPEG/PNG対応
WEBSITE PLANETはJPEGやPNG画像を最大80%圧縮できるサイトです。
ファイルをドラッグして圧縮するだけの簡単サイト。
メニューの「ツール」をクリックすると、QRコード生成機能も無料で提供しています。

ちょくちょくお世話になりたいサイトです!
圧縮方法
圧縮方法はとても簡単です。
WEBSITE PLANETで実演してみましょう。
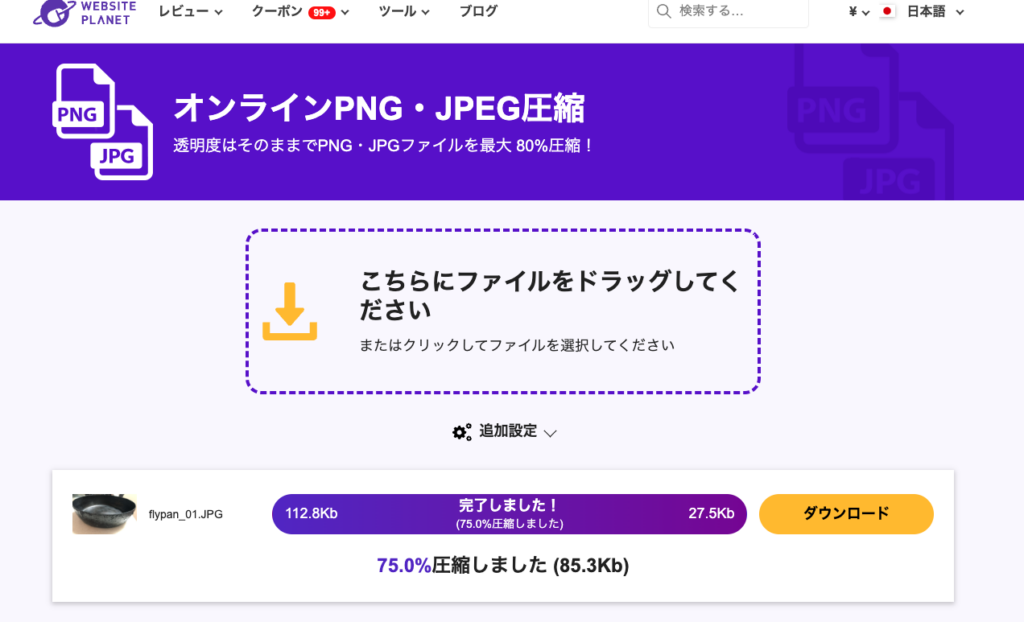
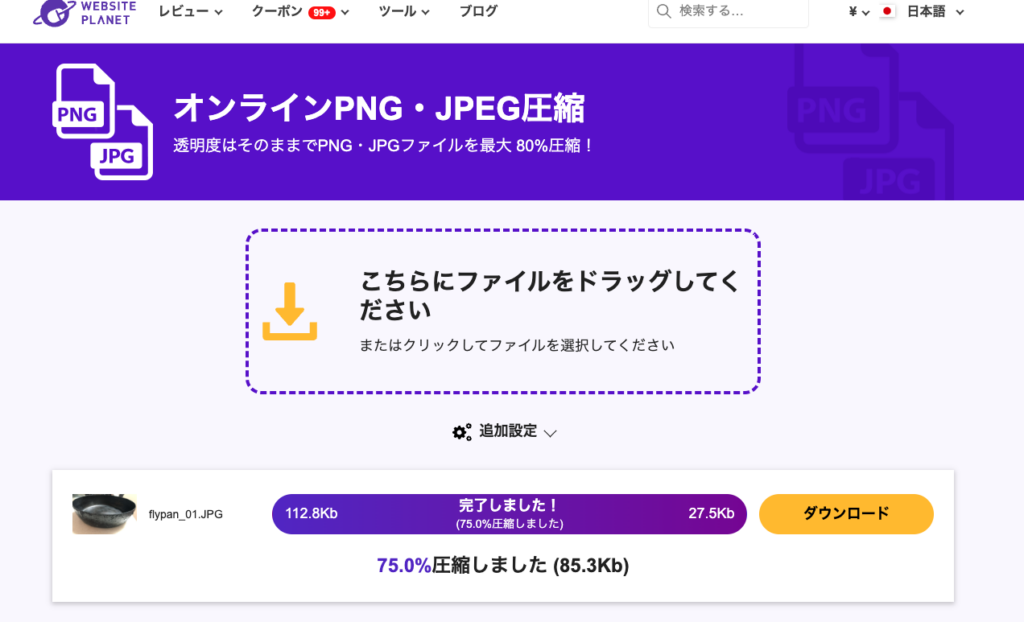
下の画像を見てください。

- 「こちらにファイルをドラッグしてください」の場所に画像をドラッグします。
- すると画面下のように「完了しました!」となったら圧縮完了です。
- ダウンロードボタンを押してダウンロードします。

他にご紹介したサイトでも基本は同じだよ!
圧縮前と圧縮後の比較
上の画像にも圧縮前と圧縮後のファイルサイズが載っています。
ダウンロードした画像ファイルでも確認してみます。
まずこれが圧縮前で、113キロバイトです。

圧縮後は28キロバイトで75%の圧縮率です。


「最大80%圧縮」と銘打っているように、80%近く圧縮してくれましたね。
ブログ画像を小さくする
ブログ画像が大きすぎるので、もっとサイズを小さくしたい場合があります。
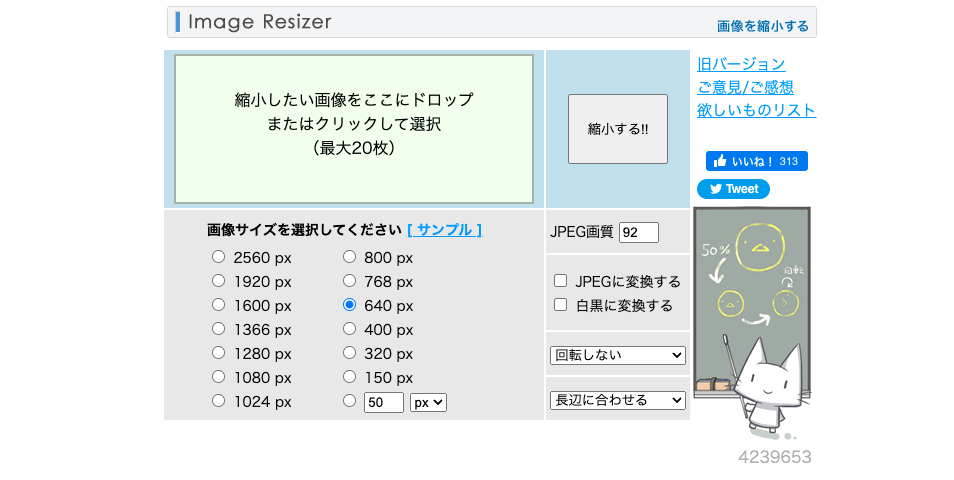
「画像を縮小する!」では、画像を小さくすることができます。
画像を縮小する!

- 画像を縮小する!
- JPEG/PNG/GIF画像をリサイズ
何気なく携帯で写真を撮る画像は、設定をしていなければ結構大きいサイズです。
「画像を縮小する!」では画像をお好きなサイズにすることができます。

試しにやってみますね!
まず横4000px程のJPEG画像を中央の作業エリアにドラッグします。

画面右のJPEG画質は92のままでもよいです。

WEBに載せる画像なら72でも十分です。
サイズは640pxを選びました。
右側の「縮小する!!」を押します。

画面下にこのように縮小された画像が表示されます。
ダウンロードボタンを押せばダウンロードされます。
自分のパソコンでリサイズする場合
自分のパソコンでもサイズを変えることができます。
- Windowsなら「フォト」や「ペイント」
- Macならプレビューでサイズ変更

それぞれお持ちの環境でやってみてくださいね!
ブログに投稿する画像はなるべく軽くした方が、読み手にも優しくなりますね。
WordPressならプラグインを使用して圧縮するという方法もありますが、フリー圧縮サイトは誰でも挑戦しやすいです。
それに合わせて大きすぎる画像をリサイズすることにも挑戦してみてください。