ブログアイキャッチ画像作成の基本10ポイント<サムネイル画像>

ブログを持ったなら、せっかくだから自分で記事のアイキャッチ画像を作成したい!
だけど、ただテキストを書いているだけで何か物足りない感じがする。
この記事ではヘッダー画像作成時のちょっとしたポイントをCanvaで作成した画像でご紹介します。
ブログを始めたけど、アイキャッチ画像を良くするための「ここだけは知っておきたい」ポイントを知りたい。
自分のブログ記事は、無料画像ではなくて自分で作ってみたい。
画像をあまり作ったことがない。
ブログ記事の画像について
ブログ記事のヘッダー画像は、アイキャッチ画像として記事のいちばん上に設置できます。
メインページの記事一覧などにもずらっと並べますので、ちょっとこだわりたいですよね。

今回はCanvaで簡単に作成した画像でご紹介します。
もちろん無料素材サイトでもとっても素敵な画像がたくさんあります。
おすすめの素材サイトはこちらでご紹介しています。
画像サイズについて
アイキャッチ画像のサイズは、お使いの環境によっても違います。
わたしはワードプレスのJIN:Rというテーマを使用しています。
768x428pxで作成した画像を使用いたします。


それでは、抑えておきたい基本ポイントをご紹介します。
アイキャッチ作成の基本10ポイント
抑えておきたい基本10ポイントは、どれも画像作成において超基本になります。
ぜひ意識してみてくださいね。
1.文字にメリハリをつける
文字は同じ大きさではなく、部分的に文字を大きくすると相手に伝わりやすくなります。
大きくするところのポイントは強調したいところです。
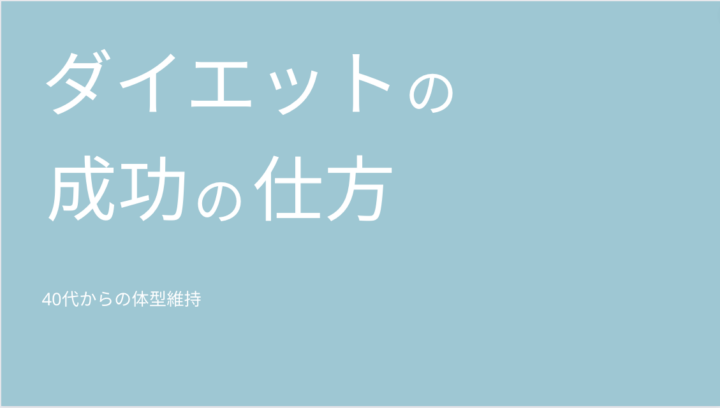
以下は同じ大きさの文字です。

これにメリハリをつけるとこうなります。


「ダイエット」と「成功」と「仕方」を大きくしました。
「成功」だけ大きくして、「の仕方」はちいさくしてもよいです。
今回はわかりやすく多めにメリハリをつけてみました。
2.対角におく
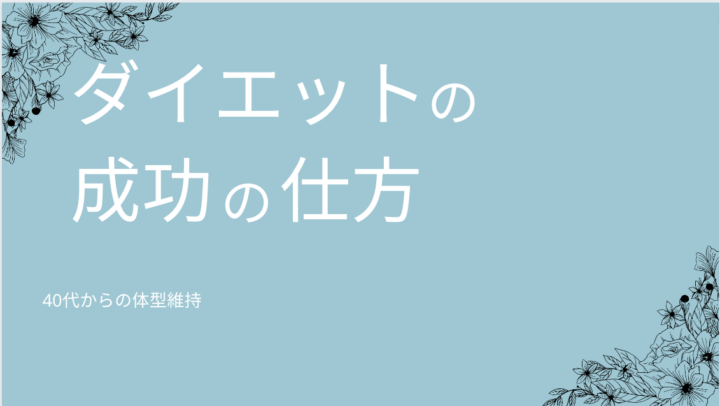
例えば模様やイラストなどを置きたい場合です。
ランダムに散らすという手法もあるのですが、対角に置くとバランスが取れたりします。

他にも線状に置いたり、放射線状に置くなどさまざまです。

なんとなくバランスが取れるね!
3.3色くらいにまとめる
使用する色は3色ぐらいにするとバランスがとれます。
色も情報のひとつなので、いろんな色がある見にくくなります。

必ずしも3色ぐらいと決まっていません。
キッズ風画像などで、カラフルの色をちりばめたデザインもたくさんあります。
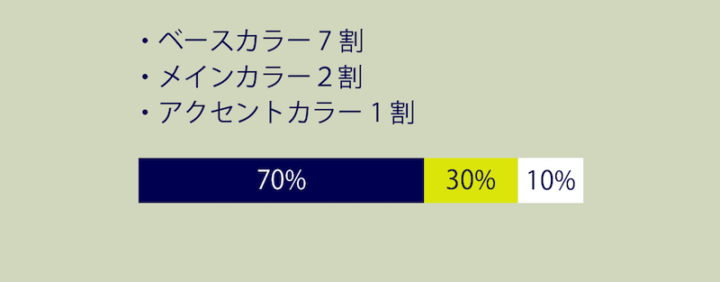
各色の使用割合の目安です。
- ベースカラー 7割
- メインカラー 2割
- アクセントカラー 1割

4.Zの法則
Zの法則とは、
横書きの情報を読む時の人間の目の動きは、Z文字に動く
このような意味から名付けています。


この法則を踏まえて、テキストを配置するのもいいですね!
5.Nの法則
Nの法則は縦書きを読む時の、人間の目の動きから名付けられています。

順序は、右上→右下→左上→左下になります。
6.アクセントをつける
文字のどこかに背景色をつけたり、色を変えていてアクセントをつけます。
見栄えも引き立ちますし、目も引きますね。


強調したいところを色を変えてもいいよね。
7.文字まわりの装飾
アクセントと同様に、文字のまわりに「」や–で囲うなど装飾すると、目を引かせることができます。
アイコンをつけたり、波線をつけたり。

いろんなアイデアがでますね!
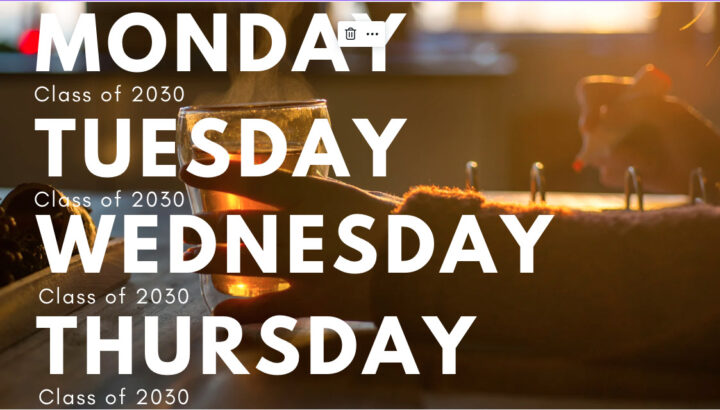
8.反復・リズム
一定のリズムをつけて、繰り返していくこともちょっとしたデザインになります。
下の画像はあえて文字を大きくしています。

文字の大きさを調整して、配置も考えるともう少しかっこよくなりそうです。
並べ方はこのように縦ではくて、斜めにしたり楕円状に並べたりできますね。

イラストなんかも反復して並べることもできるね。
9.まとめて配置
いくつか情報を載せたいときは、バラバラにせずに近くに配置すると綺麗に見えます。
読み手にも優しいですね。


きちんと整列すると見栄えがよいよ!
10.テンプレートを利用しよう
初心者のうちはなるべくテンプレートを使用することをお勧めしています。
Canvaはたくさんのテンプレートが用意されていますよね。
テンプレートをおすすめする理由はこのようなことが学べるからです。
- 色使い
- レイアウト
- 字体の選び方
- アイコンの使用

まだまだ他にも学べそうです!
画像制作における初心者がまずやることは、とにかく真似る・同じように作るです。
考えながら、お手本にして作っていくと画像作成スキルが上がりますよ!

でも全く同様に作ったものは、公開しないようにしようね!
使用するものは、アイデアを借りて作ったものにしよう!
今回はCanvaで作成した画像を見ながら、画像作成ポイント10選をチョイスしてご紹介しました。
Canvaで簡単に画像作成できますので、ブログアイキャッチ画像もじゃんじゃん作ってみてくださいね!