図形から人や物の写真をはみ出す方法

円形や四角などの図形の中に写真を入れたりする加工がありますよね。
こんなかんじ。

この円の中だとちょっと写真が小さくなっちゃうとか、もっと生き生きとしたも感じにしたいときに人物だけを円の外からはみ出させたりするといいですよね。

簡単でちょっと小技的ですよ!
photoshopに写真を配置します。

command+j(mac)で写真を複製してください。
windowsはcontrol+jです。
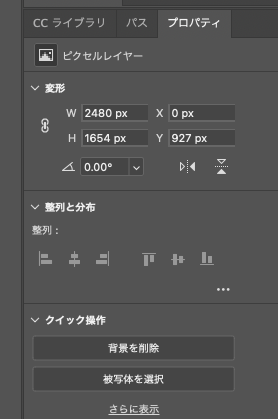
プロパティパネル下部の「背景を削除」をクリック。
お使いの写真によりますが、この写真だとスパッと削除できました。



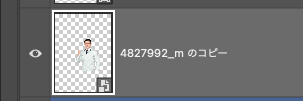
コピー元のレイヤーは非表示にしてあるので、削除された人物だけが見えています。
そしてそのレイヤーをクリックして選択します。
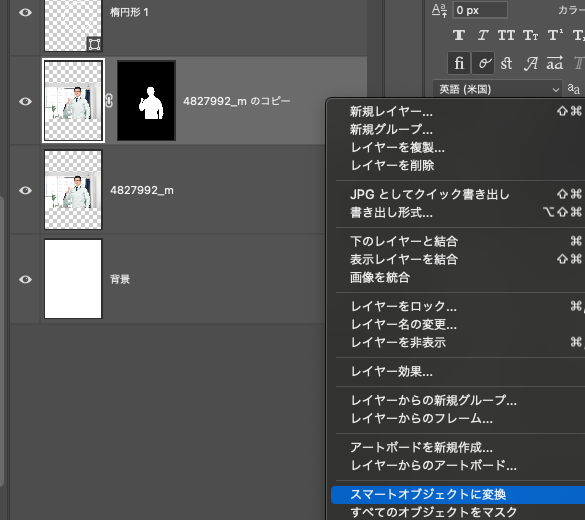
右クリックするとメニューが出てくるので、スマートオブジェクトに変換してください。



※一番下の画像を非表示にします
楕円形レイヤーをcommand+クリックします。
楕円形の形で選択されます。

command+shift+i で選択範囲を反転してください。

円の外側が選択されるイメージです!
ここでは円の外側の顔を残して、下側の円の外側にある腰と腕の部分を消したいです。
切り抜いた人物のレイヤーをクリックして選択します。
そしてブラシツールに切り替え、黒色に描画色を変更して下さい。
消したい部分をブラシでなぞってください。今回は腰の部分です。
コピー元のレイヤーは非表示にしてわかりやすくします。

この画像が

ブラシで下のはみ出した部分をなぞると、こんなかんじ。
コピー元の画像を表示します。
このままではコピー元の画像がそのままなので、円の形にくり抜きたいと思います。

・円のレイヤーをcommand+クリックで選択範囲を作ります。
・そして背景画像のレイヤーを選択して、レイヤーメニュー下部にあるお月さまのようなレイヤーマスクアイコンをクリックします。

このようにレイヤーが変わります。

こうなりましたね!


大丈夫ですか?なってますか?
もしうまくできていなかったcommand+zを押すたびに前の作業に戻れるので、やってみてくださいね!
円のレイヤーをダブルクリックして「レイヤー効果」画面を出します。
境界線をお好きな色や太さでつけてみましょう。

境界線をいろいろアレンジしてみても楽しいです。
例えば線の太さを白の10ptで、線の整列タイプなどを下の画像のようにポップアップメニューから選びました。

こんなかんじに二重にも見えます。

10ptの線のまわりに水色の境界線があるイメージです。


まとめ
このように画像の一部をはみ出してみると、躍動感があるちょっと小技の効いた画像ができあがります。
よかったら参考にしてみてくださいね。